Như bạn cũng đã biết số lượng thẻ Meta trong HTML là rất nhiều. Thế nhưng đâu là những thẻ Meta thực sự cần thiết và hữu ích trong SEO thì không phải ai cũng biết được. Nếu bạn cũng đang quan tâm về vấn đề này đừng bỏ lỡ bài viết hôm nay của Vsign, chắc chắn thông tin dưới đây sẽ không làm phí thời gian của bạn đâu nhé!
Giải đáp thẻ Meta trong HTML là gì?
Thẻ Meta là các đoạn văn bản mô tả nội dung của trang. Những thẻ này không xuất hiện trên chính trang mà chỉ xuất hiện trong phần mã nguồn của trang đó. Về cơ bản, nó sẽ giúp cho các công cụ tìm kiếm hiểu rõ hơn về nội dung của một trang web bởi vậy mà rất tốt cho SEO.
Bên cạnh đó, thẻ Meta chỉ tồn tại trong HTML được đặt trong phần Head của trang. Vì vậy chúng chỉ hiển thị cho các công cụ tìm kiếm hoặc với những ngời dùng thực sự muốn tìm kiếm chúng. Nếu bạn muốn tìm hiểu các thẻ Meta trên một trang, bạn cần click chuột phải vào bất kỳ đâu trên trang đó và chọn “View page source” (Xem nguồn trang).
Lúc này một tag mới sẽ hiện lên kèm theo đó là các thẻ meta của website (trong phần thẻ head).

Điểm danh 9 loại thẻ Meta hữu ích nhất cho SEO
Thẻ Meta Title
<meta name=”title” content=”mô tả” />
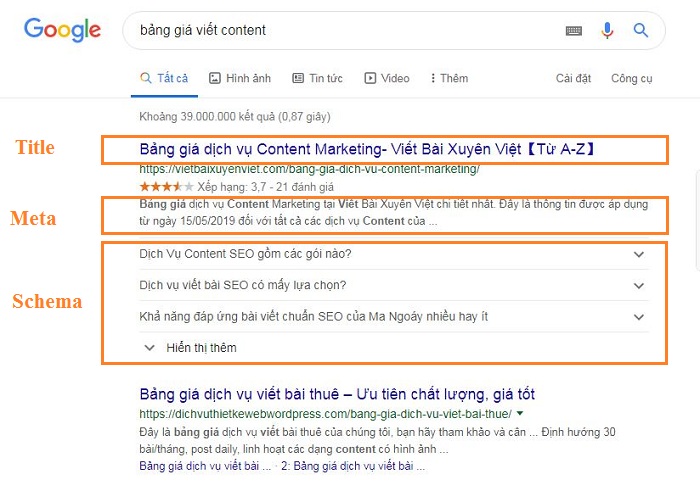
Meta Title chính là thẻ tiêu đề website, đây là một thẻ chắc chắn không thể thiếu trong công đoạn tối ưu onpage HTML. Tiêu đề này sẽ được hiển thị khi bạn tìm kiếm trên Google.
Thẻ Meta Title khi tìm kiếm trên Google nó chỉ hiển thị từ 65 – 70 ký tự. Nếu trường hợp thẻ Title của bạn >70 ký tự thì cũng không nên cut (…) tiêu đề đó. Chúng ta có thể chấp nhận độ dài 65 – 100 ký tự để hiển thị đầy đủ tiêu đề có ý nghĩa.
Thẻ Meta Description
<meta name=” description” content=”mô tả” />
Meta Description chính là thẻ mô tả tóm tắt nội dung của website. Khi nội dung mô tả này được google hiển thị tìm kiếm là khoảng 160 ký tự thế nhưng bạn cũng không nên cut (…) mô tả nếu nó dài hơn 160 lý tự. Chúng ta có thể hoàn toàn chấp nhận độ dài trong khoảng 160 – 250 ký tự để hiển thị đầy đủ mô tả.
Thẻ Meta Robots

<meta name=”robots” content=”noodp,index,follow” />
Thẻ khai báo Meta robots cho bộ máy tìm kiếm nhìn nhận về website của bạn. Các giá trị khai báo như sau:
- All: Bộ tìm kiếm đánh chỉ số tất cả (ngầm định).
- None: Bộ tìm kiếm không đánh chỉ số gì hết.
- Index: Đánh chỉ số trang Web.
- Noindex: Không đánh chỉ số trang nhưng vẫn truy vấn đường dẫn URL.
- Follow: Bộ tìm kiếm sẽ đọc liên kết siêu văn bản trong trang và truy vấn, xử lý sau đó.
- Nofollow: Bộ tìm kiếm không phân tích liên kết trong trang.
- Noarchive: Không cho máy tìm kiếm lưu vào bộ nhớ bản sao trang web.
- Nocache: Chức năng như thẻ noarchive nhưng chỉ áp dụng cho MSN/Live.
- Nosnippet: Không cho phép bộ tìm kiếm hiển thị miêu tả sinppet của trang trong kết quả tìm kiếm cũng như không cho chúng hiển thị trong bộ nhớ (cache hay caching).
- Noodp: Ngăn chặn máy tính tìm kiếm khỏi việc tạo các miêu tả description từ các thư mục danh bạ web DMOZ như là một phần của snippet trong trang kết quả tìm kiếm.
- Noydir: Ngăn chặn Yahoo khỏi việc trích miêu tả trong danh bạ Web Yahoo! Diectoty để tạo các phần miêu tả trong kết quả tìm kiếm. Giá trị noydir chỉ áp dụng với Yahoo và không có công cụ tìm kiếm nào khác sử dụng danh bạ Web của Yahoo, bởi giá trị này không được hỗ trợ cho máy tìm kiếm khác…
Thẻ Meta Revisit After
<meta name=’revisit-after’ content=’1 days’ />
Meta Revisit After là thẻ khai báo cho bộ máy tìm kiếm thời gian ghé thăm lại website của bạn.
Thẻ Meta Content Language
<meta http-equiv=”content-language” content=”vi” />
Meta Content Language là thẻ khai báo ngôn ngữ của website bạn. Thẻ này cực kỳ cần thiết để bộ máy tìm kiếm biết được ngôn ngữ và hướng người dùng vào trang web của bạn.
Thẻ Meta Content Type
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
Meta Content Type là thẻ mô tả để khai báo mã hiển thị ngôn ngữ cho website.
Thẻ Meta Viewport

<meta name=”viewport” content=”…”>
Đây là thẻ để thông báo cho trình duyệt biết cách hiển thị một trang Web trên thiết bị di động. Chúng ta có thể dùng thẻ này khi muốn Google biết rằng nó thân thiện với thiết bị di động.
Thẻ Meta GEO
GEO Meta chính là đoạn code được chèn vào website nhằm mục đích cung cấp các thông tin về địa lý của doanh nghiệp cho bộ máy tìm kiếm như: vĩ độ, kinh độ, địa chỉ chính xác…
Việc làm này sẽ giúp cho doanh nghiệp dễ dàng nhận được đề xuất tìm kiếm cho người dùng ở các khu vực gần với họ trở nên đơn giản hơn.
Thẻ Meta Sitelink Search Box
<meta name=”google” content=”nositelinkssearchbox” />
Cách nhanh chóng để mọi người tìm kiếm thông tin có trong trang web hoặc ứng dụng của bạn ngay trên trang kết quả tìm kiếm chính là hộp tìm kiếm. Hộp này sẽ gợi ý nội dung tìm kiếm theo thời gian thực và cung cấp những tính năng khác.
Một số thẻ Meta trong HTML không quan trọng
Vì chúng không cần thiết cho nên cho phép bạn có thể bỏ qua và không cần áp dụng. Cụ thể đó là:
- Thẻ meta keywords
- Author/web author
- Revisit after
- Rating
- Date/Expiration
- Copyright
- Abstract
- Distribution
- Generator
Một số thắc mắc về thẻ meta trong HTML
Thẻ Meta trong HTML nào quan trọng nhất hiện nay?
Qua từng năm vai trò của thẻ Meta có thay đổi ít nhiều. Thế nhưng đến thời điểm hiện tại chúng mình thấy 3 thẻ title, description và robots vẫn là quan trọng nhất.
Google có lấy nội dung thẻ Meta để xếp thứ hạng website không?

Câu trả lời là gần như chắc chắn có, nhất là đối với những thẻ meta quan trọng mà chúng ta đã nêu ở trên. Bạn có thể thấy chúng xuất hiện trong đoạn trích giàu thông tin thì mới biết nội dung Meta quan trọng thế nào.
Cách kiểm tra thẻ Meta trên một trang web như thế nào?
Bạn có thể mở từng trang và xem phần mã nguồn. Ví dụ như trong Chrome hãy nhấp chuột phải và chọn “View page source”.
Để thực hiện kiểm tra thẻ Meta đồng loạt cho tất cả những trang trên website, bạn có thể áp dụng một số công cụ SEO như SEMRush, DeepCrawl, SiteBulb, Screaming Frog…
Làm cách nào để đưa thẻ Meta vào website?
Thường thì các hệ thống quản trị nội dung của Website đều cho phép người dùng thêm thông tin meta vào website. Bạn cần tìm trên CMS của website của mình. Nếu như không thấy hoặc không biết cách sử dụng hãy liên hệ với bên lập trình web để họ hỗ trợ.

Vậy là chúng ta đã cùng nhau tìm hiểu về khái niệm và vai trò của thẻ Meta trong HTML là gì. Đồng thời bạn cũng đã biết được danh sách những thẻ quan trọng trong việc tối ưu hóa website để giúp trang web của bạn có một vị trí cao ở trong công cụ tìm kiếm. Mong rằng qua bài viết này, bạn sẽ biết thêm về cách vận dụng các thẻ sao cho hiệu quả để đạt được mục đích tối ưu hóa website của mình.