Deeplink có vai trò vô cùng quan trọng trong các ứng dụng di động. Mục đích sử dụng các deeplink này là giúp người dùng có thể truy cập vào ứng dụng từ các đường link trên website hoặc bất kỳ ứng dụng nào khác. Deeplink có thể dẫn người dùng tới trực tiếp trang mà họ cần, do đó có thể gia tăng tỷ lệ chuyển đổi một cách hiệu quả. Trong bài viết này Vsign sẽ chia sẻ về định nghĩa deeplink là gì và hướng dẫn cách tạo ra deeplink nhanh chóng. Cùng tìm hiểu ngay nhé!
Deeplink là gì? Vai trò của Deeplink trong marketing
Định nghĩa deeplink là gì?
Deeplink hay còn được biết đến là các liên kết xuất hiện tại các trang web, ứng dụng, có tác dụng dẫn tới một trang web hoặc một ứng dụng khác. Chẳng hạn, trên trang web anh em đang truy cập có đường dẫn về ứng dụng Shopee, đó cũng được coi là một deeplink. Ngoài ra, các deeplink cũng có thể dẫn người dùng từ trang web này tới trang web khác, từ ứng dụng này đến một ứng dụng khác,…

Thường thì tại các trang web việc tạo deeplink để điều hướng là điều khá bình thường. Những deeplink điều hướng này có thể xuất hiện tại bất kỳ nơi nào, thế nhưng đó sẽ là dạng cực kỳ cơ bản. Nếu bạn là một nhà lập trình, một SEO chuyên nghiệp thì việc thiết lập trang web và phát triển ứng dụng là điều cần thiết. Tuy nhiên , phương pháp tạo deeplink này sẽ phức tạp và đem đến sự thu hút hơn.
>>> Xem thêm: Canonical là gì? 5 Quy tắc sử dụng thẻ Canonical SEO lên top
Vai trò của deeplink là gì?
Về cơ bản thì deeplink có tác dụng điều hướng đến trang đích, vậy cụ thể vai trò của deeplink là gì? Đầu tiên, vai trò cơ bản nhất của các deeplink này đó chính là liên kết giữa trang web với trang web, liên kết trang web với ứng dụng, liên kết ứng dụng với trang web và liên kết giữa ứng dụng với ứng dụng.
Liên kết giữa trang web với trang web khác
Với những người làm SEO, việc liên kết giữa các trang web với nhau là điều vô cùng bình thường và quen thuộc. Hầu hết trong quá trình thực hiện sáng tạo nội dung sẽ đều xuất hiện các link liên kết này.

Chẳng hạn, chúng ta có thể sử dụng deeplink để có thể giữ cho người đọc ở lại trên trang web lâu hơn, cung cấp cho họ nhiều thông tin hữu ích hơn. Đây là cách tốt nhất để đưa người đọc đến trang web có nội dung họ muốn, từ đó gia tăng uy tín trang web cũng như đảm bảo thứ hạng tốt trên công cụ tìm kiếm.
Deeplink ngày càng phổ biến khi được sử dụng để kết nối các spatial website. Với những đường link này, người dùng chỉ cần nhấp vào đã có thể đi đến trang web có nội dung mình cần.
Liên kết giữa web với ứng dụng
Nhắc đến vai trò của deeplink là gì chắc chắn không thể không đề cập tới khả năng liên kết các trang web với các ứng dụng. Việc chuyển hướng tới một ứng dụng cụ thể sẽ sẽ giúp người dùng khám phá được nhiều thông tin hơn. Ngay khi nhu cầu của người dùng xuất hiện, họ sẽ click vào deeplink để khám phá và tải xuống ứng dụng.

Dạng deeplink này tương đối phức tạp, yêu cầu người thực hiện mã hóa chuyên môn nhỏ. Tùy vào từng ứng dụng, hệ điều hành mà cách tối ưu mã hóa này sẽ được thực hiện khác nhau.
Ngoài ra, mục đích tạo ra các deeplink liên kết trang web với ứng dụng cũng rất phổ biến đó là chia sẻ nội dung độc quyền. Với cách chia sẻ này, deeplink có thể được gửi qua email cho những chủ sở hữu ứng dụng được chọn. Người nhận được email chỉ cần click vào đường link sẽ có thể truy cập vào những phần của ứng dụng mà không phải ai cũng có thể truy cập.
Liên kết ứng dụng với ứng dụng
Những người hiểu rõ deeplink là gì sẽ dễ dàng vận dụng đúng cách và hiệu quả nhất. Không chỉ liên kết trang web với ứng dụng, deeplink còn có tác dụng liên kết giữa các ứng dụng với nhau. Chẳng hạn, khi nhận được một liên kết video YouTube người khác gửi qua tin nhắn văn bản. Khi chúng ta click vào liên kết này, liên kết sẽ dẫn đến ứng dụng YouTube trên thiết bị.
Mặc dù có vẻ khá tiện lợi và được ưa chuộng, tuy nhiên dạng deeplink này cũng khá phức tạp nếu muốn tự xây dựng. Tuy nhiên, với sự hỗ trợ của API các ứng dụng sẽ có thể hoạt động cùng nhau. Việc tạo ra liên kết giữa ứng dụng với ứng dụng giúp việc gửi nội dung cho nhau dễ dàng hơn. Ngoài ra, nếu sử dụng API chất lượng cũng sẽ giúp gia tăng độ bảo mật cho các ứng dụng có chứa nội dung nhạy cảm.

API bảo mật khi cài đặt deeplink là gì? Đó là khi người dùng đăng nhập vào một ứng dụng nhưng phải đăng nhập thông qua một ứng dụng khác để bảo mật thông tin. Quá trình này được gọi là bảo mật kép. Chẳng hạn, nếu muốn đăng nhập vào ứng dụng trả trước PayPal, ứng dụng này sẽ yêu cầu người dùng đăng nhập bằng ứng dụng PayPal tiêu chuẩn.
Liên kết ứng dụng với web
Deeplink liên kết ứng dụng với trang web cũng khá tương đồng với liên kết giữa các trang web. Đây là một tính năng tiện lợi bởi hiện tại hầu hết mọi ứng dụng đều được kết nối với internet. Ví dụ, trong ứng dụng lịch sẽ có mục nhắc lịch họp. Khi mở lịch kiểm tra chúng ta sẽ thấy sự xuất hiện của link họp trực tuyến Zoom trong trình duyệt. Ngoài ra, các nút chia sẻ trên ứng dụng Duolingo lên Twitter cũng là một deeplink giữa ứng dụng với trang web.
Phân loại các loại deeplink
Deeplink là gì? Có mấy loại deeplink tồn tại? Thực tế hiện nay các nhà quản trị web thường nhắc đến 3 loại deeplink phổ biến nhất gồm: default deep link, deferred deep link và Contextual deep link.
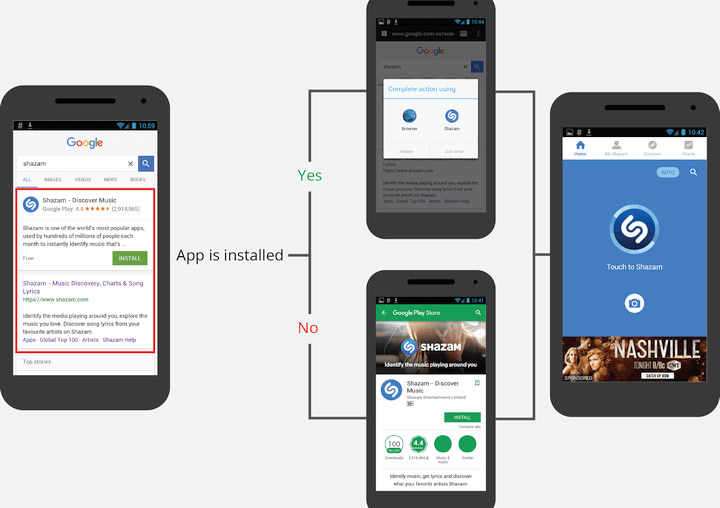
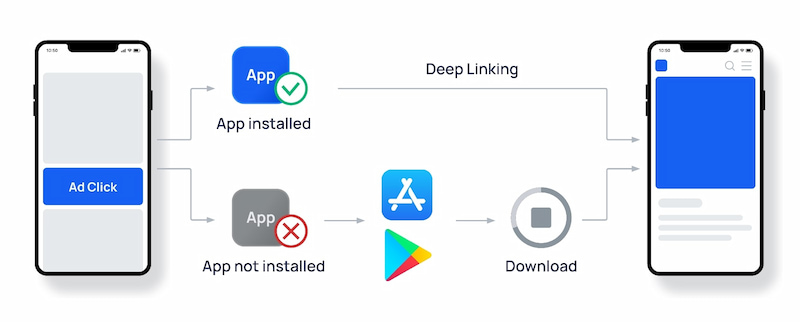
Default deep link
Default deeplink là gì? Đó là một liên kết chuyển hướng người dùng đến các ứng dụng, trong trường hợp ứng dụng này đã được cài đặt vào máy. Ngược lại, nếu ứng dụng chưa được tải về máy sẽ khiến link liên kết không thể kết nối với endpoint của ứng dụng, khi đó thông báo lỗi sẽ xuất hiện.
Thường thì default deep link sẽ được dụng để tái tương tác cho các ứng dụng. Thực tế, khi dẫn link về các ứng dụng những người làm marketing sẽ chỉ đo lường số lượng người đã tải ứng dụng và kéo họ quay lại tương tác với ứng dụng.
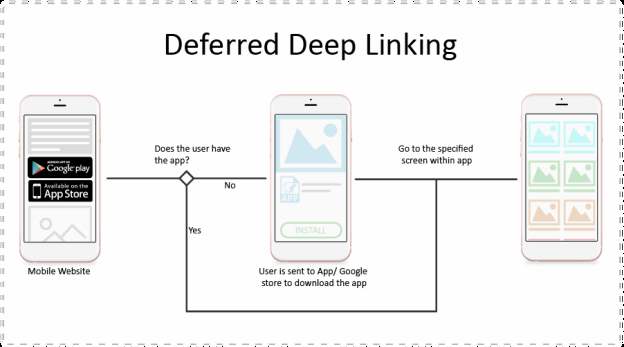
Deferred deep link
Deferred deeplink là gì? Đây là dạng link liên kết có cách thức hoạt động phức tạp hơn so với default deeplink. Đây là dạng deeplink chuyển hướng người dùng tới cửa hàng ứng dụng như App Store hoặc Play Store, trang web ứng dụng,… Mục đích khi dẫn link tới đây là giúp người dùng có thể truy cập trực tiếp vào trang có thể tải ứng dụng.

Chẳng hạn, khi đang lướt web, chúng ta thấy một chiếc áo đang được quảng cáo nên quyết định click vào để mua hàng. Tuy nhiên, trên thiết bị của chúng ta chưa có ứng dụng thương mại điện tử này nên đường link sẽ chuyển hướng về cửa hàng để tải ứng dụng. Sau khi thực hiện thao tác tải ứng dụng thành công, đường link sẽ dẫn trực tiếp tới trang bán mẫu áo mà người dùng quan tâm.
Có thể thấy, deferred deep link hướng người dùng đến quá trình tải ứng dụng và thúc đẩy chuyển đổi nhanh chóng. Tuy nhiên, phương pháp này chỉ được sử dụng khi giải pháp deep linking.
Contextual deep link
Ngoài 2 dạng deep link phổ biến ở trên thì hiện tại contextual cũng là một dạng deep link được ưa chuộng. Vậy sự khác biệt của contextual deeplink là gì? Đó chính là khả năng lưu trữ nhiều thông tin hơn, đem đến nhiều không gian sáng tạo hơn cho những người làm marketing.
Contextual deep link không tự xuất hiện, để tạo ra liên kết này anh em có thể thêm tham số vào default deep link và deferred deep link.
Deep Link hoạt động như nào?
Dựa trên nghiên cứu và đánh giá của các chuyên gia, deep link sẽ hoạt động dựa trên 3 tiêu chuẩn dành cho các thiết bị di động: URI schemes, Universal Links và App Links.
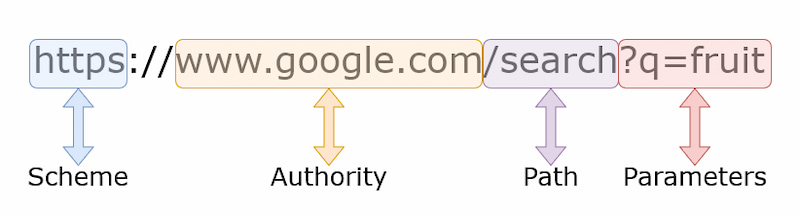
URI Schemes
Cách thức hoạt động của deeplink là gì? Làm thế nào để thực hiện các deeplink một cách khá phổ biến. URI schemes thực chất là cách thức tạo ra deeplink hiệu quả nhất cho các app mobile.
Mặc dù URI được sử dụng để xác định tài nguyên, tuy nhiên chúng không cung cấp các giao thức để lấy tài nguyên như URL. Ví dụ, apptaianh.vn được coi là một URI bởi nó không chứa giao thức truy cập tài nguyên. URL sẽ bao gồm cả URI và giao thức để truy cập tài nguyên: https://apptaianh.

Khác với việc URL đưa người dùng truy cập địa chỉ IP cụ thể, tuy nhiên URI schemes sẽ chuyển hướng người dùng đến một ứng dụng di động khác. Chẳng hạn, URI của ứng dụng Facebook trên IOS sẽ có dạng “facebook://”, của ứng dụng email là “mailto://”,…
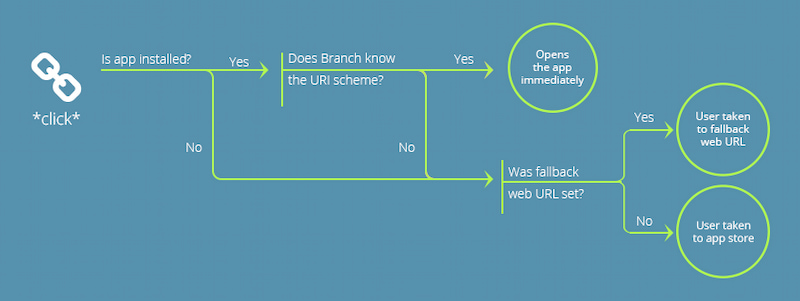
Tuy nhiên, trên thực tế việc thực hiện deeplink bằng URI không được đánh giá là hình thức hoàn hảo nhất. Vậy những vấn đề có thể gặp phải khi sử dụng URI schemes tạo ra deeplink là gì? Cụ thể sẽ có 2 vấn đề lớn như sau:
- Trường hợp người dùng chưa tải app, nếu truy cập vào deeplink sẽ xảy ra thông báo lỗi.
- Không có sự thống nhất URI giữa các app, do đó có thể dẫn tới trùng lặp URI, dẫn tới việc mở ra một app khác.
Để giải quyết các hiệu quả này, hiện nay iOS và Android đều đặt ra những tiêu chuẩn riêng cho deeplink trên nền tảng đó.
Universal Links và App Links là gì?
Universal Links và App Links là 2 dạng deeplink dành riêng cho 2 hệ điều hành khác nhau là Android và iOS. Universal Links sẽ được tích hợp cho iOS và App Links được tích hợp cho Android nhằm hướng người dùng đến trang đích khi chưa cài đặt ứng dụng.
Universal Link được ưa chuộng bởi khả năng mã hóa dữ liệu và bảo mật tốt hơn so với URI. Ngoài ra, hệ điều hành iOS của Apple còn cung cấp giải pháp để xử lý tình trạng các ứng dụng sử dụng địa chỉ URI giống nhau.

Tuy nhiên, Unicersal Link của iOS cũng có những vấn đề nhất định. Cụ thể, khi truy cập deeplink để mở app, trên màn hình sẽ xuất hiện thêm button ở góc phải màn hình. Khi đó người dùng sẽ phải lựa chọn giữa việc xem nội dung trên mobile hay trên trình duyệt web.
Với khả năng ghi nhớ, hệ điều hành iOS sẽ ghi nhớ các thao tác của người dùng, Universal Links thường chủ động mở trang thông tin trên trình duyệt web thay vì mở app. Ngoài ra, các chuyên gia cũng đáng giá những deeplink dạng Universal Link rất dễ bị vô hiệu hóa hoặc hoàn tác. Đây là nguyên nhân khiến trải nghiệm người dùng không tốt, đồng thời không có hứng thú truy cập app nữa.
Hướng dẫn triển khai cụ thể của từng loại deeplink với mỗi hệ điều hành mình sẽ chia sẻ trong phần sau, anh em đường vội lướt qua nhé!
Cách tạo ra deeplink
Cách để tạo ra deeplink là gì? Trước hết, cách để tạo ra deeplink phổ biến nhất là generate hay còn gọi là cách tạo deeplink thủ công. Tuy nhiên, cách tạo ra deeplink này cũng có những bất cập nhất định, cụ thể:
- Việc tạo ra deeplink bằng phương pháp thủ công rất tốn thời gian, nếu muốn tạo ra nhiều deeplink có thể cần tới quỹ thời gian khổng lồ.
- Dễ dàng xảy ra các lỗi cơ bản khi thực hiện thủ công.
Có thể thấy, generate tự động backlink chính là giải pháp tốt nhất để tiết kiệm thời gian cũng như hạn chế xảy ra lỗi.
Nếu chưa biết cách để tạo ra deeplink là gì, trong phần dưới đây mình sẽ chia sẻ về công cụ hỗ trợ tạo ra deeplink. Cụ thể, công cụ được sử dụng phổ biến và có hiệu quả nhất đó là Aujust’s Deeplink Generator. Đây là một mẫu tool giúp người dùng có thể tạo ra các deeplink đầy đủ, đồng thời sử dụng được trên cả nền tảng Android và iOS.
Cách triển khai deep link Android
Khi đã tìm hiểu về định nghĩa deeplink là gì, tiếp theo chúng ta sẽ cùng tìm hiểu làm thế nào để triển khai các deeplink này. Giả sử, chúng ta có linking URL là yourapp://path/ và app bundle ID là com.yourapp.example, khi đó chúng ta sẽ triển khai deeplink theo các phương pháp sau:
Giải pháp JavaScript

Với cách triển khai deeplink trên JavaScript anh em có thể sử dụng iframe để load deeplink URL rồi set delay nhằm chuyển hướng đến cửa hàng ứng dụng. Đồng thời, khi sử dụng JavaScript sẽ giúp browser load vào yourapp://path/ ngay khi input vào URL. Kết quả có thể xảy ra theo 2 trường hợp như sau:
- Trong trường hợp app đã được cài đặt trên thiết bị, khi truy cập đường link liên kết sẽ ngay lập tức mở app, khi đó đoạn code JavaScript sẽ không được thực hiện.
- Trường hợp app chưa được cài đặt, kết quả load yourapp://path/ sẽ không có gì cả. Sau thời gian load 2 giây, một đoạn code JS sẽ tiếp tục chạy và chuyển hướng người dùng đến cửa hàng ứng dụng. Khi đó anh em có thể tiến hành cài đặt ứng dụng về thiết bị.
Tuy nhiên, nếu dùng JavaScript để triển khai deeplink cũng sẽ có vấn đề nhất định. Chẳng hạn, sau khi code đã được thực thi và quá trình cài đặt app đã xong người dùng sẽ ấn quay lại. Trong trường hợp này JavaScript sẽ tiếp tục được thực thi, dẫn tới enduser tiếp tục dẫn tới cửa hàng ứng dụng.
Giải pháp Intent deeplink là gì?
Với những phiên bản Chrome trên Android từ 25 trở lên, code JavaScript sẽ không được chuyển hướng tới store. Chính vì vậy, một giải pháp để thay thế trong trường hợp này đó là sử dụng Intent URL. Khi đó người dùng sẽ truy cập vào đường dẫn intent://path/#Intent;scheme=yourapp;package=com.yourapp.example;
Các trường hợp có thể xảy ra như sau:
- Trường hợp đã cài đặt app trên thiết bị, app sẽ được mở từ Chrome.
- Trường hợp app chưa được cài đặt, Chrome sẽ chuyển hướng tới cửa hàng ứng dụng.
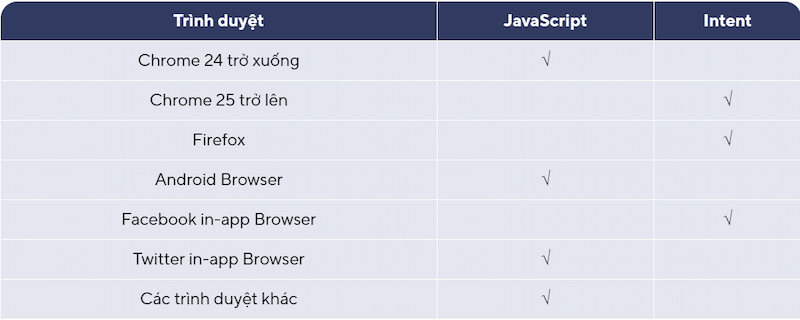
Nên sử dụng loại deeplink nào trên Android?
Với hệ điều hành Android, giải pháp được đánh giá cao hơn đó là Intent bởi tính hiệu quả, dễ triển khai và đem đến trải nghiệm tốt nhất cho người dùng. Tuy nhiên, nếu muốn sử dụng trình duyệt này đòi hỏi phải có sự hỗ trợ từ trình duyệt.
Tuy nhiên, do hệ thống Android hiện tại không đồng nhất, do đó có nhiều phiên bản trình duyệt cũ còn tồn tại và hoạt động. Bên cạnh đó, hệ điều hành Android WebView không hỗ trợ Intent URL nên cũng gây ra khó khăn cho người dùng. Dưới đây là những thông tin cụ thể cho biết giải pháp nào phù hợp với hệ điều hành Android, anh em có thể tham khảo thêm:

Triển khai deep link iOS
Hiện tại hệ điều hành iOS cũng chiếm tỉ lệ vô cùng lớn, do đó nền tảng này cũng có cách triển khai deeplink phù hợp. Giả sử, deeplink có URL là yourapp://path/ và ID trên cửa hàng ứng dụng App Store là 12345678, khi đó chúng ta sẽ triển khai như sau:
Giải pháp JavaScript
Tương tự như các triển khai deeplink trên Android, iOS cũng có thể sử dụng JavaScript để hỗ trợ. Cụ thể:
html <script>
window.location.replace(“yourapp://path/”); setTimeout(function () {
window.location.replace(“https://itunes.apple.com/app/id12345678”); }, 2000);
</script>
Với cách làm này cũng sẽ có 2 trường hợp xuất hiện:
- Trường hợp ứng dụng đã được tải về thiết bị, đoạn relocation đầu tiên sẽ mở ứng dụng, đoạn JS tiếp theo sẽ không chạy.
- Trường hợp chưa cài đặt ứng dụng, đoạn code đầu tiên sẽ không có ý nghĩa, khi đó hàm timeout sẽ chuyển hướng đến App Store.
Tuy nhiên, không phải lúc nào giải pháp JavaScript cũng có hiệu quả. Nghiên cứu cho thấy phương pháp này hoạt động tốt với hệ điều hành từ iOS 8 trở xuống, sử dụng trên trình duyệt Safari. Một vài thông tin giúp các anh em có thể lựa chọn giải pháp tốt nhất cho hệ điều hành của mình như sau:

Giải pháp Universal link
Với giải pháp Universal Link, nhà điều hành Apple đã triển khai khi phiên bản iOS 9 ra đời. Mặc dù có những điểm tương đồng với giải pháp Intent của Android, tuy nhiên chúng ta sẽ cần thực hiện nhiều bước cài đặt hơn. Đặc biệt, ngay sau khi Apple chuyển sang sử dụng cửa sổ non-modal thì đây là giải pháp JavaScript đã không còn được sử dụng nữa.
Muốn kích hoạt được Universal Link chúng ta sẽ phải thực hiện thao tác gắn tên miền với ứng dụng và thông qua xác thực chứng chỉ số SSL. Ngoài ra, anh em phải có một file JSON đặc biệt trong https://yourdomain.com/apple-app-site-association. File này sẽ cho biết đường dẫn nào có thể sử dụng làm deeplink và được sử dụng cho ứng dụng nào.
Tiếp theo, chúng ta sẽ cần đăng nhập trong Xcode với applinks:yourdomain.com vào com.apple.developer.associated-domains entitlement. Tên miền này có thể liên kết với nhiều ứng dụng và ngược lại.
Để tiếp tục triển khai deeplink anh em sẽ cần sử dụng phương thức sau: UIApplicationDelegate cho Handoff (cụ thể application:continueUserActivity:restorationHandler:), như vậy ứng dụng có thể nhận được một đường link và xử lý đường link đó một cách thích hợp.

Giả sử bạn liên kết tên miền https://yourdomain.com/dress/ với ứng dụng bằng cách đặt “paths”:[ “/dress/”] trong JSON file. Khi người dùng click vào đường link https://yourdomain.com/dress/1 trong trình duyệt Safari:
- Nếu ứng dụng đã có trong máy, thì ứng dụng sẽ được mở và https://yourdomain.com/dress/1 sẽ được gửi đến UIApplicationDelegate. Bạn có thể xử lý đường link tại đây và quyết định View nào sẽ được mở.
- Nếu ứng dụng chưa có trong máy, thì https://yourdomain.com/dress/1 sẽ được mở trên Safari và bạn có thể hiển thị sản phẩm trên trang web hoặc chuyển hướng người dùng đến App Store.
Mặc dù Universal là giải pháp tốt nhất cho hệ điều hành iOS, tuy nhiên nó cũng sẽ có những nhược điểm nhất định:
- Universal chỉ hoạt động được trên nền trình duyệt Safari và Chrome. Chẳng hạn, nếu anh em mở một đường link trên ứng dụng email, đường link đó sẽ không chuyển hướng đến ứng dụng chỉ định. Tuy nhiên, cũng là đường link đó, nếu truy cập từ trình duyệt Safari thì đường link vẫn sẽ hoạt động bình thường.
- Nếu dán đường link trực tiếp vào thanh địa chỉ, Universal link sẽ không chạy.
- Trường hợp lệnh chuyển hướng được thực hiện bằng JavaScript thì Universal link cũng sẽ không chạy.
- Universal Link cũng không hoạt động nếu chúng ta tự động mở đường link trong ứng dụng.
Lời kết
Có thể thấy, định nghĩa deeplink là gì không quá khó hiểu, tuy nhiên để ứng dụng được deeplink hiệu quả mới là vấn đề khó. Với những thông tin được chia sẻ ở trên, hy vọng anh em có thể thực hiện các deeplink một cách hiệu quả, đồng thời giúp các chuyển hướng được mượt mà hơn.