ALT Text (ALT Attribute) – Một thuật ngữ khá quen thuộc đối với những SEOer lâu năm chắc hẳn đã quá quen thuộc, nhưng với những bạn mới bắt đầu, “bập bẹ” tìm hiểu về Seo còn khá nhiều lấn cấn với thuật ngữ này. Hiểu được vấn đề này, Vsgin sẽ giúp mọi người nắm rõ hơn về thuật ngữ này trong bài viết dưới đây. Mời các bạn cùng đọc và theo dõi mọi điều liên quan đến thẻ ALT
Xem thêm: Backlink Là Gì? 6 Cách Đặt Backlink Hiệu Quả Nhất 2023
Thẻ ALT Text là gì?
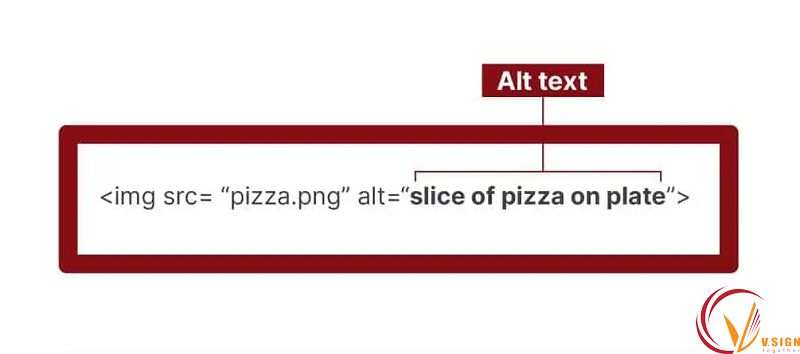
ALT Text hay còn được hiểu theo nghĩa Tiếng Việt là văn bản thay thế cho hình ảnh khi chúng không hiển thị được trên website. Dù ALT Text là phần mã của HTML nhưng nó chỉ tác dụng để mô tả hình ảnh chứ không hoàn toàn là thuộc tính của của thẻ ALT.

ALT Text có vai trò gì trong việc Seo hình ảnh?
Tăng khả năng tiếp cận
Yếu tố đầu tiên của văn bản thay thế chính là miêu tả hình ảnh cho khách hàng khi không nhìn thấy hình ảnh. Có muôn vàn lý do như: Mạng lag, trình duyệt đó chặn hình ảnh hay có những người dùng không thể nhận dạng được hình ảnh 1 cách trực quan.
Hơn nữa, ALT còn có vai trò áp dụng cho những tính năng hỗ trợ người mù có thể tương tác được với máy tính bằng việc tạo ra những mô tả bằng âm thanh để giúp họ có thể nghe thấy. Thẻ ALT giúp đảm bảo hoàn toàn với mọi người dùng, ngay cả với những người có vấn đề về khả năng trực quan vẫn có thể tiếp thu đủ nội dung.

SEO hình ảnh
Bên cạnh việc góp phần mang đến trải nghiệm tốt nhất cho người dùng, thẻ ALT Text còn có thể đem lại nhiều lợi ích trong việc Seo hình ảnh. Nó là một trong những tiêu chí quan trọng để tối ưu Onpage mà SEOer không được bỏ qua.
Công cụ tìm kiếm đã được update khả năng nhận dạng hình ảnh nhưng quá trình tìm kiếm vẫn còn khá hạn chế cho việc tìm thấy hình ảnh trên website. Do đó, việc giải thích hình ảnh sẽ hợp lý hơn. Nó giúp Google có thể hiểu được một cách chính xác để xếp hạng website.
Hướng dẫn cách viết ALT Text hoạt động hiệu quả
Như nội dung mình đã đề cập đến bên trên, bên cạnh việc mô tả hình ảnh thì ALT Text còn có tác dụng tích hợp từ khóa trọng tâm có liên quan và có ý nghĩa để giúp nội dung trở nên phong phú, sinh động, mang đến trải nghiệm tốt nhất cho người dùng.
Trong quá trình viết ALT Text image, mọi người cần ghi nhớ những điều sau:
- Cung cấp ngữ cảnh cho hình ảnh: Thông tin thu thập sẽ có thể lập chỉ mục chính xác.
- Thẻ ALT nên ngắn gọn, có ý nghĩa: Cần tránh những cụm từ, những bức hình mô tả dài.
- Không được nhồi nhét từ khóa: Việc tạo ALT để giúp bài viết có chất lượng tốt nhất. Nên việc nhồi nhét từ khóa sẽ không mang lại hiệu quả nào hay nguy hiểm hơn còn bị Google “phạt”.
- Mô tả khách quan cho hình ảnh: Thẻ ALT sẽ hiển thị khi hình ảnh tải lên thất bại hay không được tải lên.
Cách tạo thẻ ALT Text chuẩn Seo
- Tránh sử dụng văn bản trong hình ảnh: Bot của Google không thể đọc được văn bản hình ảnh, nên mọi người cần tránh sử dụng text trong hình ảnh và cần thêm giải thích trong thẻ ALT.
- Sử dụng ALT Text cho nút Form: Nếu như mọi người muốn sử dụng hình ảnh làm nút gửi hay một lệnh nào khác, cần cung cấp thuộc tính ALT để mô tả được chức năng của nút đó.
- Tránh những cụm từ “hình ảnh”, “bức ảnh” trong thẻ ALT: Bởi hình ảnh đã được tham chiếu là hình ảnh rồi, nên mọi người không sử dụng những cụm từ thừa, dài dòng.
- Dùng thẻ longdesc=””: Cách này khá có ích những bức hình phức tạp, cần mô tả dài dòng.
- Ngắn gọn, súc tích: Cần đảm bảo ký tự < 125, bởi màn hình thông thường chỉ hiển thị được khoảng đó ký tự.

Lỗi thường gặp khi sử dụng ALT Text hình ảnh
Hình ảnh bị hỏng
Việc hình ảnh bị hỏng, chất lượng kém, bị vỡ có thể gây ấn tượng cho trang web, nó có thể ngay lập tức bị đánh giá thấp kể nội dung hay sản phẩm có chất lượng tốt đến đâu. Ngoài ra, yếu tố này còn bị công cụ tìm kiếm nhận diện và đánh giá thấp cho trang web.
Nhưng đừng lo, công cụ audit website sẽ giúp mọi người tìm ra nguyên nhân và sửa chữa nó:
- Hình ảnh không tồn tại: Nếu như tệp hình ảnh bị hỏng, xóa hay di chuyển sang vị trí khác, nếu cảm thấy không cần thiết, hãy xóa nó khỏi HTML của trang.
- URL bị sai hay đường dẫn không hợp lệ: Cần sửa lỗi chính tả trong URL, nếu như tệp hình ảnh di chuyển không khớp thì nên sửa URL trỏ về đúng vị trí của nó.
Hình ảnh không có thuộc tính thay thế
Việc để trống ALT cũng giống như việc mọi người bỏ lỡ đi 1 cơ hội để xếp hạng hình ảnh ở vị trí tốt hơn. Hơn nữa, trải nghiệm người dùng từ đó cũng giảm đi đáng kể.

Một số câu hỏi thường gặp về ALT Text
Cách tìm ALT Tag trên trang?
Để có thể tìm được thẻ ALT Tag trên trang, mọi người cần nhấp chuột phải vào khoảng trắng trên rồi chọn “Kiểm tra” hay nhanh hơn thì có thể sử dụng tổ hợp phím Ctrl + Shift + I.
Sau đó, chọn biểu tượng đầu tiên bên trái hình con trỏ chuột trong bảng mã HTML, tìm bức hình mọi người cần kiểm tra và click vào nó. Mã HTML đã được đánh dấu, trong đó bao gồm cả thuộc tính hình ảnh.
Cách tìm ALT Text trong mã HTML?
Cách thực hiện, mọi người cũng làm như bên trên, thẻ ALT Text sẽ có nội dung như ALT=”qwe” thì qwe chính là phần mô tả thẻ ALT Text.
Cách để biết hình ảnh có sử dụng ALT Text
Khi mọi người kiểm tra mã nguồn, nếu ALT=” ” chỉ hiển thị 2 dấu ngoặc kép không chứa nội dung thì thuộc tính ALT để trống.
Cách thêm ALT Text vào tệp JPG?
Khi mọi người sử dụng Microsoft Word, mọi người click chuột phải vào hình ảnh sẽ hiển thị lệnh “Edit ALT Text”. Sau đó, tiến hành điền và nhấn Close.
Nên sử dụng ký tự đặc biệt trong ALT Text không?
Câu trả lời là Có, mọi người có thể sử dụng bình thường miễn sao nó mang đến trải nghiệm tốt nhất cho người dùng.
ALT Text nên đặt bao nhiêu ký tự?
Mọi người nên viết thẻ ALT Text tối đa 125 ký tự.
Kết luận
Vậy là mình đã cùng nhau đi tìm hiểu về thẻ ALT Text rồi. Hy vọng với những chia sẻ trên đây sẽ giúp những bạn mới tìm hiểu về Seo có cái nhìn tổng quan hơn. Xin chân thành cảm ơn mọi người đã đọc.