Kích thước banner website là một trong những yếu tố quan trọng đòi hỏi độ chính xác cao và phù hợp với các kích thước của màn hình điện thoại, desktop, tablet…Với một kích thước chuẩn sẽ tạo ra một sự chuyên nghiệp và hấp dẫn cho một website. Đồng thời yếu tố banner website kích thước chuẩn cũng ảnh hưởng trực tiếp đến hiệu quả của chiến dịch Digital Marketing hiện nay. Cùng Vsign tìm hiểu chi tiết về các kích cỡ banner phổ biến nhất hiện nay.
Khái niệm Banner website
Banner là gì? Banner là một thuật ngữ được sử dụng nhằm để chỉ những hình ảnh, tấm bảng quảng cáo sản phẩm, thương hiệu, dịch vụ của một công ty nhằm mục đích đó là thu hút người xem, nhất là khách hàng mục tiêu.
Banner website là nhóm hình ảnh được thiết kế tĩnh hoặc động và được dùng trên trang web của thương hiệu. Vai trò của những hình ảnh này như là hình đại diện chủ đạo của doanh nghiệp đó.
Banner web ngoài vai trò làm đẹp cho giao diện trang web thì nó còn giúp doanh nghiệp truyền tải những thông điệp, thông tin quan trọng tới cho khách hàng. Kích thước banner phù hợp sẽ tạo nên một chuyên nghiệp ở nhiều nền tảng khác nhau.

Banner được xuất hiện ở đâu trên website
Trên giao diện, banner sẽ được đặt ở những vị trí khác nhau tùy thuộc vào thiết kế của website.
- Thường thì vị trí “vàng” đặt banner đó là ở trên cùng với hình ảnh lớn nhất. Ngay từ khi người dùng mới truy cập vào trang web đã thấy ấn tượng ngay.
- Hai bên giao diện cũng là vị trí thông dụng để đặt banner. Lúc này banner sẽ có kích thước dài, ở giữa website sẽ là nội dung và trống hai cột hai bên. ‘
- Một số website sử dụng kích thước banner nhỏ đặt thêm banner ở vị trí chân (footer) hay trước chân của website. Việc đặt ở vị trí này sẽ kích thích hành động của người dùng trên trang web.
- Có đôi khi banner được thiết kế hiển thị ở giữa màn hình khi người dùng mới truy cập vào trang web.
- Banner còn được đặt ở mỗi cột tương ứng với mỗi mục sản phẩm nếu như doanh nghiệp là một trang thương mại điện tử. Khi người dùng tìm kiếm thương hiệu/ sản phẩm trên thanh công cụ tìm kiếm thì banner cũng có thể xuất hiện trong mục đó, nó được gọi là “listing banner”
Nhìn chung thì có nhiều vị trí khác nhau để đặt banner website, vị trí đặt sẽ tùy thuộc vào nhu cầu thiết kế website của doanh nghiệp. Dù chúng ta có đặt website ở vị trí nào đi chăng nữa thì cũng cần phải tuân theo nguyên tắc quan trọng đó chính là kích thước phải đạt chuẩn.
Kích thước banner website chuẩn nhất
Việc thiết kế banner website với kích thước chuẩn không chỉ giúp nâng cao tính thẩm mỹ cho website của bạn mà còn hỗ trợ quá trình quảng cáo đạt hiệu quả cao. Bảng kích thước banner website chuẩn mà chúng tôi cung cấp dưới đây có thể áp dụng cho mọi hình thức cũng như tối ưu với hầu hết giao diện.
Thông thường kích cỡ banner website là 728x90px. Một số website hiện nay tách ra 2 banner với kích thước là 264x90px. Kích thước của banner website sẽ tương ứng với màn hình máy tính. Kích thước banner website đặt ở bên hai cột là 300×250 và 300×100.

Kích thước banner web trên desktop
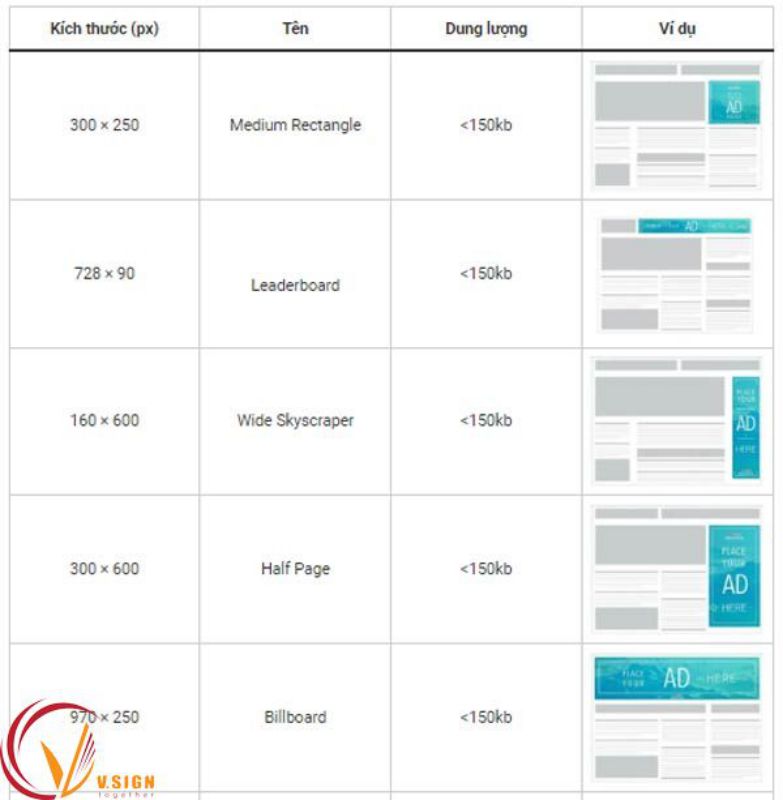
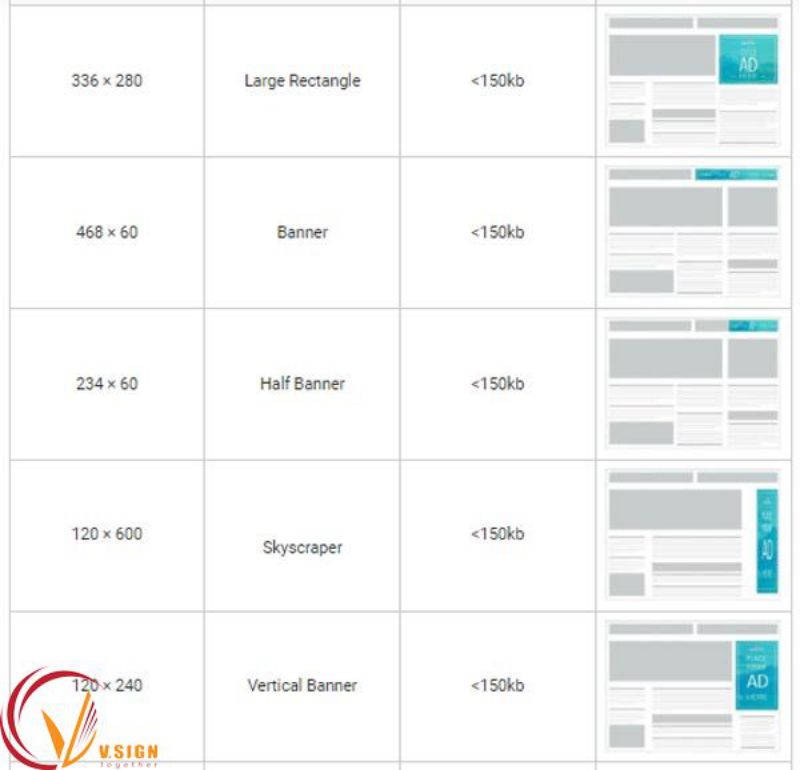
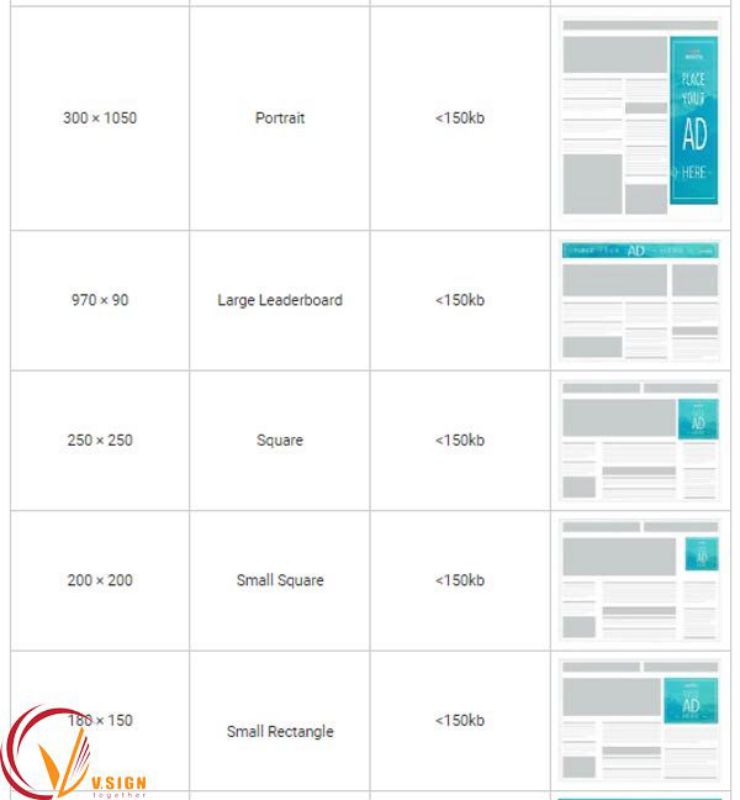
Có một số nguyên tắc chuẩn hóa về kích thước của banner website được Cụ Quảng cáo Tương tác (IAB) đặt ra. Khi tuân thủ những nguyên tắc này thì banner sẽ được hiển thị chuyên nghiệp, rõ ràng và cân đối trên trang web.
Ngay dưới đây là những kích thước khác nhau của banner ở những vị trí khác nhau trên trang web:




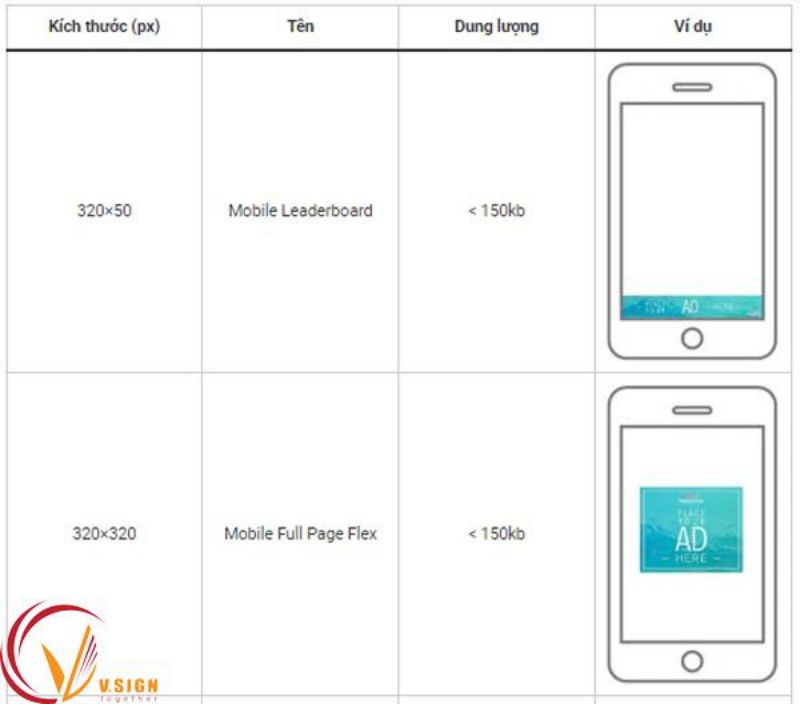
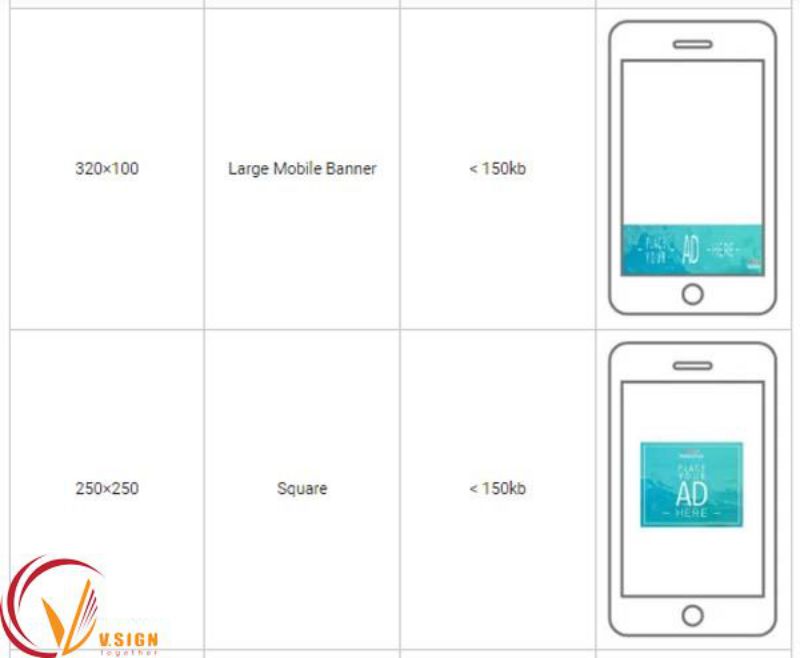
Kích thước banner website chuẩn trên điện thoại
Trong những năm gần đây thì việc quảng cáo banner trên những ứng dụng di động đã phát triển mạnh. Có một số ứng dụng còn cho phép hiển thị quảng cáo của những bên khác. Ngay dưới đây là những kích thước banner web trên điện thoại di động:



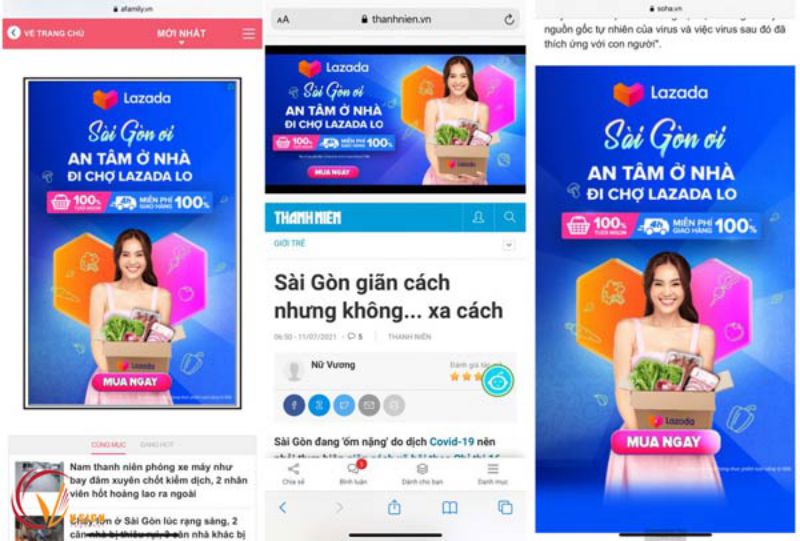
Gợi ý một số ý tưởng thiết kế banner website
Bạn có thể tham khảo một số ý tưởng thiết kế banner website dưới đây để tạo ra những hình ảnh ấn tượng với kích thước banner phù hợp để tối ưu hóa trải nghiệm thị giác của người sử dụng.
Dùng yếu tố câu chuyện trong thiết kế banner
Đưa yếu tố câu chuyện vào banner là điều rất tinh tế và hay ho thế nhưng sẽ hơi khó và nó cần có sự sáng tạo của người thiết kế. Yếu tố câu chuyện hay sẽ dễ dàng thu hút được người dùng. Những câu chuyện được đưa vào hình ảnh thường là gây xúc động hoặc truyền động lực. Cái khó là làm sao thông qua đó người dùng có thể nắm bắt cũng như hiểu câu chuyện. Những kích thước banner sử dụng yếu tố câu chuyện thường ở dạng hoạt ảnh hoặc dạng gif.
Sử dụng yếu tố cảm xúc
Sử dụng yếu tố cảm xúc trong thiết kế banner là cách rất hiệu quả bởi nó giúp người dùng cảm thấy gắn kết với thương hiệu, sản phẩm. Nhờ đó nó thúc đẩy được hành vi mua hàng của khách hàng, giúp doanh nghiệp tăng doanh số và phát triển hơn. Cảm xúc thường được dùng trong việc truyền tải thông điệp, thông tin thường là: nỗi lo sợ, sự đồng cảm và truyền cảm hứng.
Phong cách thiết kế ấn tượng isometric hay illustrator
Hiện nay nhiều website tạo ấn tượng với người dùng bằng cách sử dụng phong cách thiết kế hình ảnh isometric hoặc illustrator. Phong cách thiết kế này rất phổ biến, độc đáo và đơn giản. Thông tin được truyền tải đúng trọng tâm, dứt khoát.
Phong cách thiết kế này còn được gọi là mô tả đối tượng 3D trong không gian hai chiều dựa trên một kích thước banner phù hợp với desktop hoặc điện thoại. Nó nhằm mục tiêu đó là giúp người dùng quan sát được bố cục, không gian, sắp xếp trong hình ảnh. Cũng chính bởi thế mà thông điệp được truyền tải vô cùng rõ ràng.
Banner bắt trend
Trong vài năm trở lại đây thì đây việc sử dụng hình ảnh bắt trend cũng được nhiều doanh nghiệp áp dụng. Thông qua những sự kiện trendy trên mạng xã hội thì các doanh nghiệp sẽ dùng những hình ảnh dễ thu hút người dùng, để thông qua đó liên kết với sản phẩm/ thương hiệu của doanh nghiệp.
Thế nhưng bạn cũng không nên quá lạm dụng cách này bởi nếu như làm không tốt thì không những khiến người dùng không hào hứng mà ngược lại còn khiến họ cảm thấy khó chịu, thậm chí quay lưng lại với thương hiệu của bạn.

Lưu ý cơ bản khi thiết kế banner website
Ngoài việc chú ý đến kích thước banner phù hợp thì để có thể tạo nên một banner website chuyên nghiệp, thu hút, truyền tải thông điệp tốt, ngoài việc lưu ý kích thước chuẩn thì bạn cần lưu ý tới một số điều dưới đây:
- Đầu tiên, thông điệp truyền tải phải có tính đơn nghĩa, rõ ràng. Và để làm được điều đó thì phải lược bỏ những câu văn lan man, dài dòng, làm sao cho súc tích và ngắn gọn nhất. Bên cạnh đó để khách hàng có thể nắm rõ được giá trị của thông điệp thì cần phân cấp thông tin. Hãy tập trung vào những con số nổi bật, từ ngữ cốt lõi để tạo nên thông điệp dễ hiểu, ngắn gọn, cuốn hút, truyền tải đầy đủ ý nghĩa.
- Bố cục, phong cách và màu sắc thể hiện trên banner phải ăn khớp với nhau. Bởi trong khoảng 2-3 giây đầu tiên thì hình ảnh có khả năng gây ấn tượng. Chắc chắn khách hàng sẽ không nhớ điều gì và lướt qua nếu như banner không có điểm gì nổi bật. Bởi thế khi thiết kế thì banner không cần quá màu mè, sặc sỡ, chỉ cần đáp ứng tiêu chuẩn về thị giác và phù hợp với khách hàng mục tiêu.
- Dung lượng banner website nhỏ, không cần quá lớn bởi nó sẽ ảnh hưởng tới tốc độ tải trang. Tốc độ tải trang càng chậm hơn khi dung lượng càng lớn và điều đó ảnh hưởng tới trải nghiệm, gây khó chịu cho người dùng. Hãy cố gắng nén dung lượng ảnh xuống mức nhỏ nhất thế nhưng vẫn đảm bảo chất lượng tốt, thường thì kích thước của banner web sẽ không quá 150 Kb/ảnh.
- Bạn cần lưu ý thêm một số yếu tố khác với những banner động, đó chính là thời gian đổi hình giữa các anhr. Thời gian không nên quá chậm bởi sẽ khiến người xem mất thời gian chờ đợi và thoát trang nhưng cũng không nên quá nhanh khiến người xem không kịp đọc hết những thông điệp mà doanh nghiệp muốn truyền tải.
Kết Luận
Hy vọng với những thông tin chia sẻ trên đây đã giúp bạn hiểu rõ hơn về banner website, những kích thước banner web chuẩn. Chúc bạn sớm sở hữu cho mình một banner website đẹp mắt, ưng ý. Nhớ đừng bỏ lỡ bài viết tiếp theo của Vsign nhé!