Trong thời gian gần đây, cấu trúc Schema được cộng đồng SEO quan tâm, bàn tán rất nhiều. Từ Schema – Schema Structured Data, cách xây dựng Schema hay cách khai báo Schema cho Website…Vậy chính xác Schema là gì? Làm thế nào để cài đặt nó một cách hiệu quả? Hãy cùng Vsign tìm hiểu chi tiết qua bài viết dưới đây nhé!
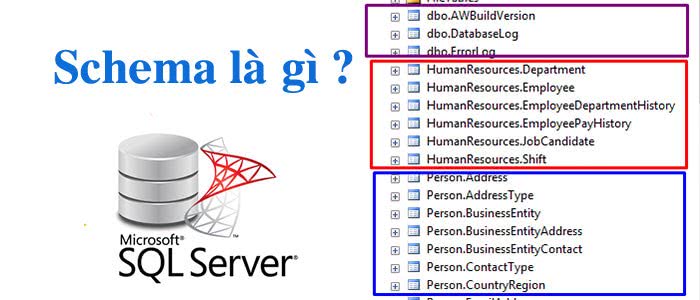
Schema là gì?
Schema có tên gọi đầy đủ là Schema Markup, nó là một đoạn code html hoặc code javascript dùng để đánh dấu các dữ liệu có cấu trúc ngắn. Dữ liệu có cấu trúc sẽ giúp cho các công cụ tìm kiếm như Google hiểu rõ hơn về trang web của bạn và các trang cung cấp thông tin tốt hơn cho người dùng công cụ tìm kiếm.
Hình ảnh cụ thể dưới đây sẽ giúp bạn hiểu, hình dung rõ hơn về Schema Markup có thể giúp cho trang web của bạn trong bắt mắt hon trong kết quả tìm kiếm.

Sau khi được thêm vào một trang, microdata này sẽ giúp tự động tạo một mô tả xuất hiện cho trang của bạn trong các kết quả công cụ tìm kiếm. Mô tả này sẽ được biết đến như một đoạn trích phong phú và sẽ nổi bật hơn so với một mô tả điển hình xuất hiện trong kết quả của công cụ tìm kiếm. Nó có thể bao gồm các chi tiết bổ sung, hình ảnh hoặc các tính năng đặc biệt như hộp tìm kiếm ở chế độ chờ.
Bằng cách sử dụng dữ liệu có trúc trên trang web của bạn, website của bạn có thể có được một vị trí nổi bật trong kết quả của công cụ tìm kiếm. Những vị trí nổi bật này giúp trang web của bạn hiển thị nhiều hơn từ đó cải thiện tỷ lệ nhấp của chúng. Để bật dữ liệu có cấu trúc cho một trang trên web, bạn cần phải có một đoạn mã vào các trang của mình. Mã này dễ dàng có được bằng cách truy cập vào Shema.org. Hoặc bạn cũng có thể cài đặt một plugin SEO như Rank Math để giúp bạn thiết lập mọi thứ.
Vai trò của Schema là gì?
Hiện tại vẫn chưa có bằng chứng cho thấy microdata có ảnh hưởng trực tiếp đến thứ hạng tìm kiếm tự nhiên. Thế nhưng việc đánh dấu dữ liệu mang đến rất nhiều lợi ích trong quá trình triển khai chiến dịch SEO. Cụ thể những lợi ích mà Schema mang lại đó là:
Giúp trang web nổi bật hơn trên trang kết quả tìm kiếm
Những trang web nào được ứng dụng Schema sẽ có cơ hội được Google ưu tiên hiển thị trên trang kết quả tìm kiếm. Lúc này website của bạn sẽ trở nên nổi bật, cuốn hút hơn rất nhiều so với những trang web của đối thủ nếu như bạn kết hợp cùng với các cách quảng cáo website tốt nhất.
Giúp công cụ tìm kiếm hiểu về trang web của bạn hơn

Schema là gì? Schema chính là sản phẩm được kết hợp của 4 công cụ tìm kiếm lớn nhất hiện nay. Đó là Bing, Google, Yandex và Yahoo. Lúc này sử dụng công cụ này nghĩa là bạn đã giúp những công cụ này hiểu được tốt hơn về nội dung của từng trang web trong website. Một khi các nội dung này được nắm rõ hơn thì sẽ được đánh giá cao hơn, mở ra cơ hội cho website của bạn có cơ hội cải thiện thứ hạng tốt hơn.
Tăng lưu lượng truy cập của người dùng
Kết hợp với những yếu tố ở trên về sức hấp dẫn và thứ hạng thì website sẽ được nhiều người dùng ghé thăm hơn. Kết quả này có ý nghĩa là bạn đã tăng được tỉ lệ nhấp chuột của khách hàng. Lúc này website không chỉ dừng lại ở việc thu hút số lượng lớn người truy cập mà còn được những công cụ tìm kiếm đánh giá cao.
Qua những lợi ích như vậy nên cũng sẽ dễ hiểu khi những bạn đang làm SEO đều ứng dụng ngôn ngữ đánh dấu này vào website của mình.
Tổng hợp các loại Schema Markup phổ biến
Khi dữ liệu cấu trúc được thêm vào trang web của mình, nó có thể cho phép Google sử dụng thông tin trang web của bạn theo một cách nâng cao. Lược đồ thường được tạo bằng ngôn ngữ mã được gọi là JSON-LD, nhưng cũng có các định dạng khác ví dụ như Microdata và RDFa.
Dưới đây là danh sách đầy đủ các loại Schema.org cũng như những loại được sử dụng phổ biến nhất hiện nay là:
- Công việc sáng tạo: Book, CreativeWork, Recipe, Movie, TVSeries ecr, MusicRecording.
- Các đối tượng khi văn bản được nhúng: AudioObject, VideoObject, ImageObject
- Event
- Preson
- Organization
- Palce, Restaurant, LocalBusiness, anh more
- Product, AggregateOffer, Offer
- Podcast
- Review, AggregateRating
Đây chỉ là một tập hợp con nhỏ của các loại dữ liệu có sẵn, ngoài ra còn hàng trăm hàng ngàn dữ liệu khác nhau. Dưới đây là một số cách mà Google có thể sử dụng Schema markup:
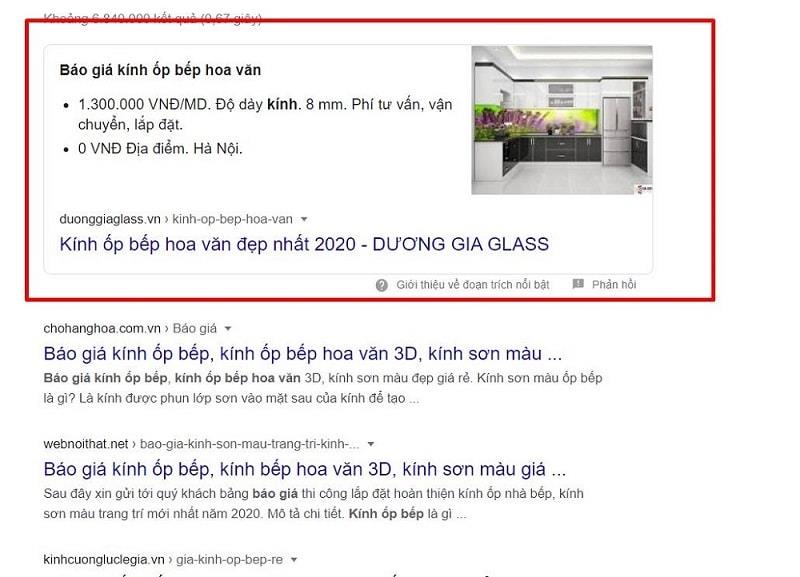
Đoạn trích nổi bật
Đoạn trích nổi bật chính là kết quả tìm kiếm có liên quan xuất hiện ở đầu Google SERP. Kết quả này thường sẽ hiển thị một số văn bản từ trang web của bạn cũng như hình ảnh. Cung cấp kết quả tìm kiếm phong phú hơn mà người dùng sẽ có khả nhiều khả năng nhấp vào.

Breadcrumbs
Breadcrumbs chỉ hiển thị vị trí trang web cụ thể hay danh mục của một trang trên kết quả của công cụ tìm kiếm. Đây chính là nơi hiển thị URL đầy đủ.
Sitelinks
Sitelinks được đánh giá là một cách tuyệt vời khác để gia tăng tỉ lệ nhấp vào trang web của bạn từ kết quả tìm kiếm không phải trả tiền. Ví dụ cụ thể này được Google chọn vì mục lục trên mỗi bài đăng trên website của tôi.

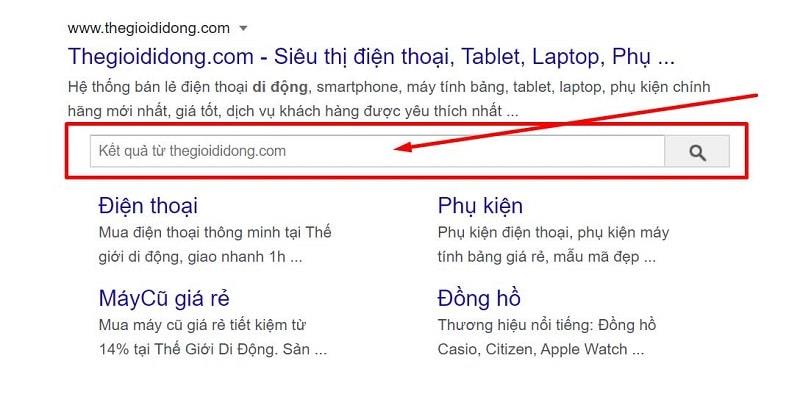
Tìm kiếm trang web
Đánh dấu này đặt hộp tìm kiếm bên dưới kết quả của web, nó cho phép người dùng tìm kiếm trang web mà không cần phải nhấp vào trang trước.

Personal schema
Với Presonal Schema sẽ giúp Google hiểu hơn về đối tượng chịu trách nhiệm nội dung trên trang website, CEO hay người lập.
Social schema
Khai báo các trang social tạo lập bởi doanh nghiệp, loại Schema này đang được áp dụng giúp xác thực entity trong SEO.
Schema Article & Blog
Bài viết & Blog Đánh dấu bài đăng sẽ giúp cho các bài đăng trên blog cũng như các bài viết trên trang web của bạn xuất hiện xuất hiện trong các câu chuyện hàng đầu nổi bật trên SERP. Dạng này thường hiển thị với các trang báo.
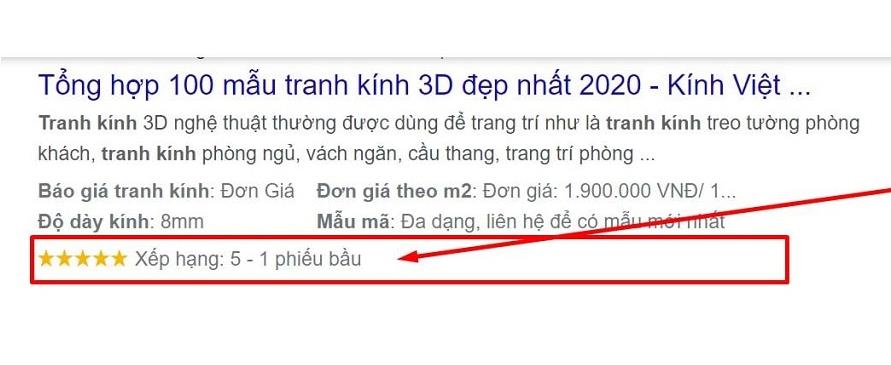
Review Schema
Điều này sẽ tạo ra sự thu hút chú ý kết quả phong phú để gia tăng tỷ lệ nhấp cho trang web của bạn.

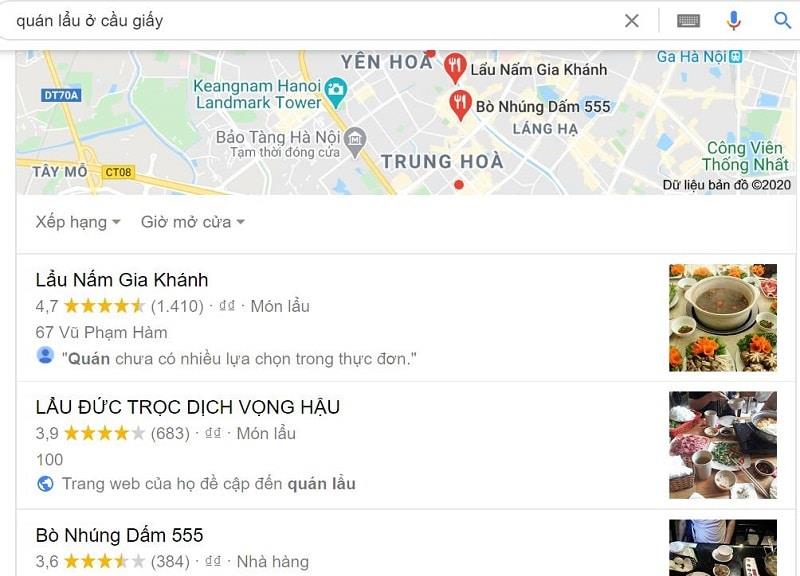
Local Business Schema
Với Local Business Schema sẽ giúp làm phong phú thêm danh sách Google My Business của bạn với nhiều chi tiết hơn.

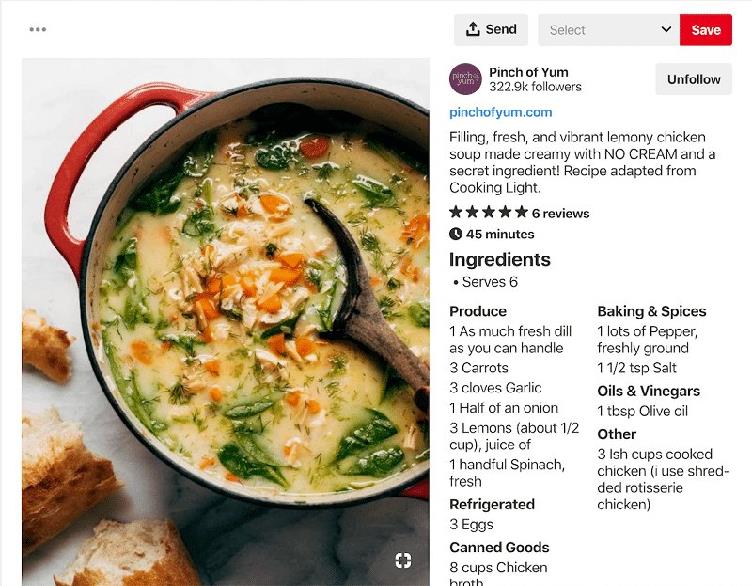
Recipe Schema
Trường hợp bạn là một Blogger về thực phẩm, bạn có thể quen thuộc với Rich Pins for Reciper. Với Ghim phong phú, Priterest sử dụng schema markup để lấy thông tin về công thức của bạn và hiển thị thông tin đó với mã pin.
Ví dụ cụ thể dưới đây về những gì trông giống như:

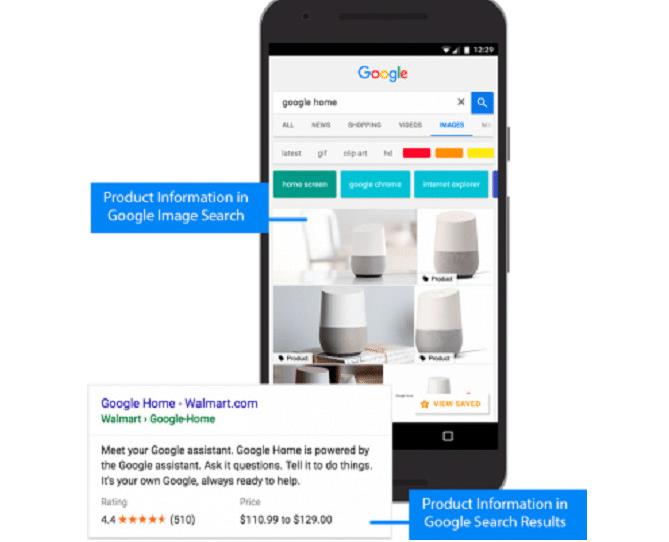
Product Schema
Về cơ bản Product Schema có cấu trúc của sản phẩm sẽ xuất bản cùng với kết quả tìm kiếm của bạn. Điều này sẽ giúp cho các công cụ tìm kiếm cung cấp thêm thông tin về sản phẩm của bạn để xuất bản trên SERP để người dùng có trải nghiệm tốt nhất.
Product Schema thường được sử dụng để hiển thị thông tin sản phẩm của bạn theo cách có cấu trúc hơn trong SERP. Điều này được hiểu là chúng tôi cung cấp thông tin về sản phẩm trên Google để hiển thị như xếp hạng của người dùng, tính có sẵn, giá cả…Tất cả được thực hiện thông qua lược đồ sản phẩm cho từng trang.

Sơ đồ tri thức – Knowledge Graph
Xuất hiện bên cạnh SERP là một biểu đồ tri thức và chứa các thông tin, hình ảnh liên quan đến truy vấn tìm kiếm. Đây là loại hộp dữ liệu sẽ xuất hiện trên tìm kiếm người nổi tiếng hoặc tổ chức lớn chẳng hạn.
Hướng dẫn cách tạo Schema cho website từ A – Z
Có hai cách chính để thêm Schema vào trang web. Đối với những ai hiểu rõ về code thì có thể tự tạo Schema và tùy chỉnh cho riêng mình như chèn vào thẻ head tag, dĩ nhiên là điều này không ảnh hưởng đến tốc độ tải trang. Còn với những bạn chưa hiểu về code thì có thể tham khảo cách cài đặt Plugin chi tiết như dưới đây.
Thêm Schema Markup qua Theme
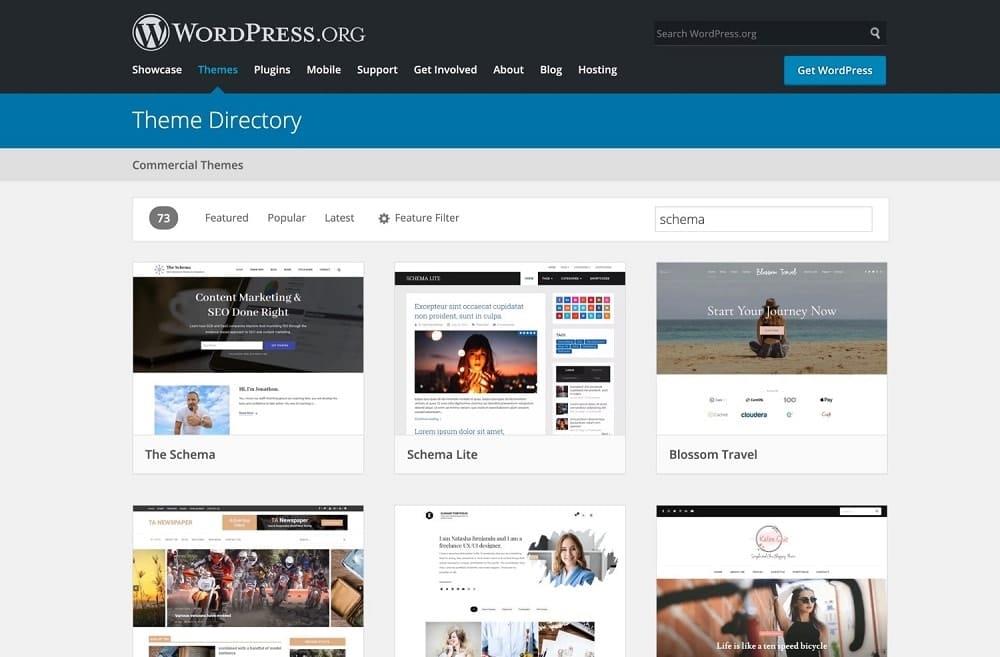
Cách để thêm Schema vào trang web WordPress của bạn là cài đặt một chủ đề đã bao gồm Schema markup. Nếu như bạn tìm kiếm được đồ trên thư mục chủ đề WordPress, bạn sẽ nhận được một số kết quả.

Bạn có thể xem một sổ chủ đề như:
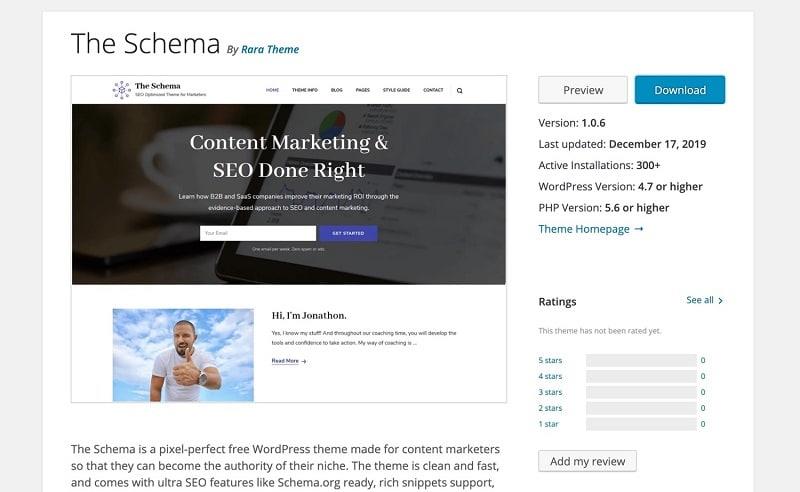
- The Schema theme

Theme Schema hoàn toàn miễn phí được thiết kế để tăng cường SEO của bạn. Nó gồm có lược đồ như một phần của mã và giúp tăng thứ hạng trên công cụ tìm kiếm. Đồng thời nó cũng có cách cải thiện hiệu suất tích hợp.
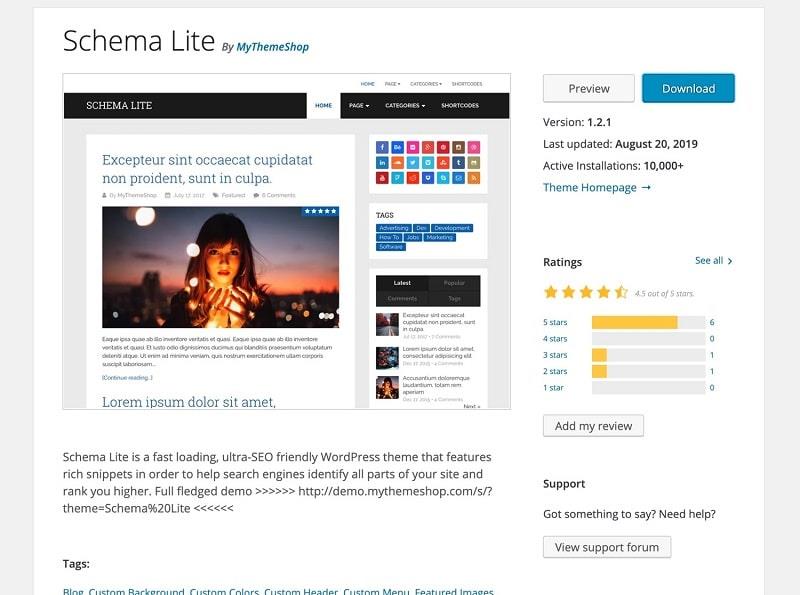
- Schema Lite theme

Theme Schema Lite là phiên bản miễn phí của chủ đề Schema cao cấp. Tuy nó không bao gồm tất cả các tính năng của chủ đề cao cấp thế nhưng nó là một cách tốt nhất để dùng thử và xem chủ đề đó có thực sự phù hợp với bạn không.
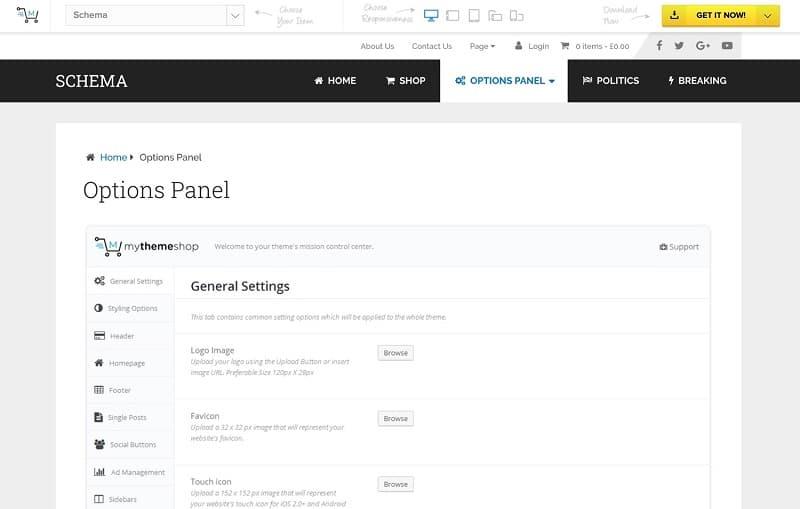
- Theme Schema

Theme Schema cao cấp sở hữu thiết kế tương tự như Schema Lite thế nhưng nó có nhiều tính năng tăng cường SEO hơn. Nó bao gồm một trang tùy chọn nơi mà cho phép bạn thêm thông tin về trang web của mình, và sau đó sẽ được thêm dưới dạng đánh dấu Schema.
Thêm Schema Markup thông qua Plugin WordPres chuyên dụng
Hầu như tất cả các trang web đã được cài đặt một chủ đề, vì vậy bạn có thể không muốn thay đổi chủ đề của mình chỉ vì muốn nhận được Schema Markup. Thế nhưng hiện nay đã có những plugin bạn có thể sử dụng để thêm đánh dấu Schema vào trang web WordPress của mình.
Cùng tham khảo một số tùy chọn:
- Plugin Schema
Plugin Schema giúp bạn dễ dàng thêm Schema Markup vào WordPress. Nó sở hữu một vài tính năng hữu ích như cho phép loại bỏ Schema khác nhau trên cơ sở từng loại hoặc theo từng bài đăng và nó tương thích với các loại bài tùy chỉnh. Nó cũng sẽ hoạt động cùng các plugin được cài đặt khác, bao gồm các plugin SEO để tận dụng lợi thế của việc đánh dấu mà bạn đã sử dụng.
Để cài đặt plugin Schema bạn làm theo như sau: Vào Plugins > Add New và tìm kiếm cho Schema. Sau đó click vào Install và Activate.

Sau khi plugin được cài đặt và kích hoạt, bạn đi tới Schema > Cài đặt để bắt đầu thêm Schema vào trang web của mình. Điền các thông tin cơ bản, như vị trí của các trang giới thiệu và Liên hệ của bạn, đừng quên việc thêm Logo.
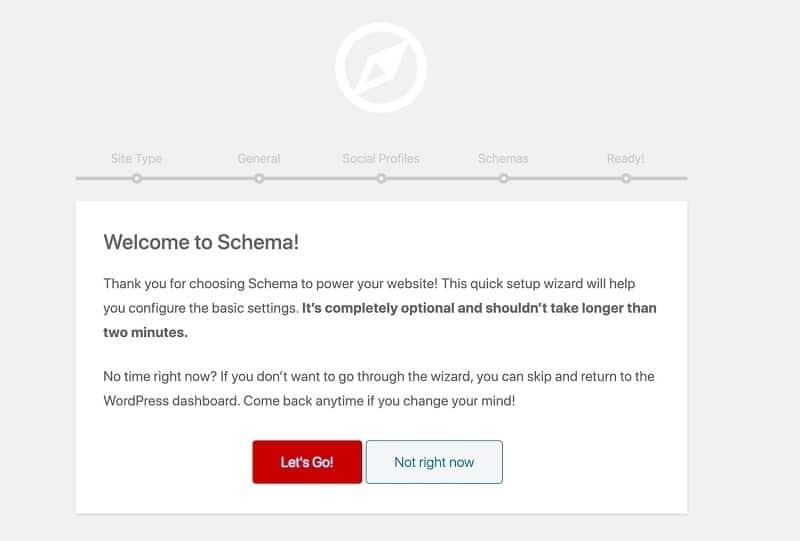
Sau đó nhấp chuột vào Quick Configuration Wizard để tiến hành thiết lập mọi thứ.

Tiếp tục chỉnh sửa thông qua trình hướng dẫn, cung cấp về thông tin về trang web và hồ sơ truyền thông xã hội của bạn. Tiếp theo nhấp vào nút ở cuối để chỉnh sửa các loại bài đăng tùy chỉnh của bạn.

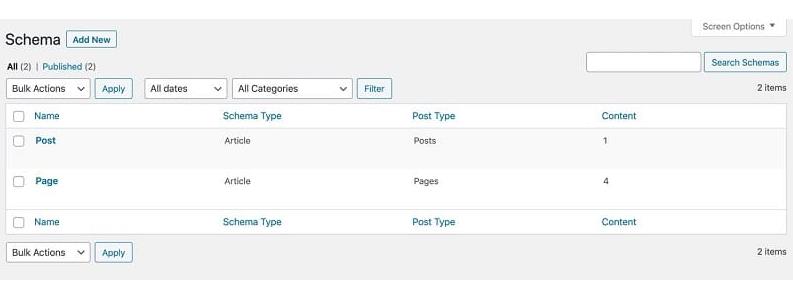
Thêm Schema Post vào danh sách bằng việc nhấn vào nút Add New và điền chi tiết. Bạn cũng có thể sử dụng màn hình này để thêm Schema Markup vào danh mục. Hãy kiểm tra tài liệu plugin để biết thêm một số khả năng sử dụng nâng cao hơn.
Nếu như muốn điều chỉnh thêm các cài đặt của mình hãy chuyển đến tab Settings. Bạn cũng có thể thêm tiện ích mở rộng bằng cách vào Schema > Extensions. Ngoài ra, bạn cũng có thể cài đặt phiên bản cao cấp của Plugin Schema có các tính năng bổ sung sau:
- Chọn nơi để xuất đánh dấu script.org
- Giảm thiếu các Script
- Kích hoạt hướng dẫn cho Thuộc tính
- Thêm một liên kết đến thanh công cụ quản trị của bạn để kiểm tra schema.org Schema
- Thêm schema.org markup để lưu trữ loại bài đăng và lưu trữ thẻ

Schema Pro Plugin
- Schema Schema Pro là Plugin với nhiều tính năng cao, bao gồm:
- Hỗ trợ cho một loạt các dữ liệu
- Tự động hóa hoàn toàn để dữ liệu Schema được thêm vào các bài đăng và trang mới và hiện có
- Hỗ trợ trường tùy chỉnh
- Hỗ trợ cho các loại bài tùy chỉnh, phân loại và lưu trữ
- Khả năng mở rộng nó và thêm đánh dấu
Thêm Schema Markup thông qua Plugin Yoast SEO
Nếu bạn đã sử dụng plugin Yoast SEO trên trang web WordPress của mình, thì tin tốt là bạn có thể sử dụng plugin này để thêm Schema. Tuy nó không thêm nhiều tùy chỉnh schema như một số plugin cao cấp được liệt kê ở trên và cũng không dành riêng cho Schema markup. Nhưng điều đó có nghĩa là bạn không nên cài đặt và định cấu hình một plugin bổ sung.
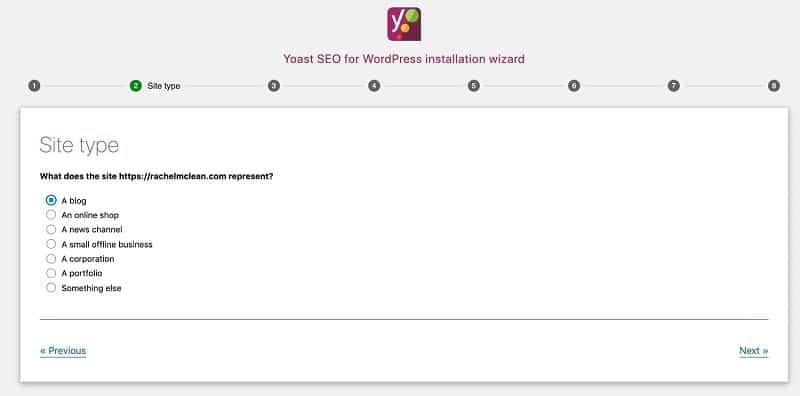
Nếu đây là lần đầu tiên cài đặt Yoast bạn sẽ được yêu cầu thông tin như thực thể mà trang web đại diện và các liên kết truyền thông xã hội. Đây chính là một phần của việc thêm Schema và website WordPress của bạn. Trước tiên bạn sẽ được hỏi loại hình tổ chức mà trang web đại diện.

Sau đó, bạn yêu cầu tên của tổ chức hoặc người. Nếu đó là một tổ chức bạn cần tải lên một logo. Ở ảnh chụp màn hình bên dưới, chúng mình đã chọn một người dùng làm người mà trang web đại diện. Nếu bạn cần thay đổi chi tiết về người đó, hãy thực hiện thông qua hồ sơ của họ.
Cách thêm Schema Markup bằng cách thủ công
Việc thêm Schema thủ công đòi hỏi bạn phải tiếp cận với code và hiểu biết nhất định. Tuy nhiên Vsign sẽ hướng dẫn bạn cách đơn giản hóa việc viết code có thể thông qua các công cụ hỗ trợ. Với 3 cách thêm Schema Markup thủ công được sử dụng phổ biến nhất là sử dụng JSON – LD, RDFa và Microdata. Dưới đây là hướng dẫn chi tiết từng cách làm:
Thêm Schema Markup bằng JSON – LD
JSON – LD được xem là cách thêm Schema hiệu quả nhất được chính Google khuyên sử dụng. JSON – LD dùng Javascript để thêm dữ liệu có cấu trúc. Qua các đoạn script này, website của bạn sẽ dễ dàng tìm đọc và debug lỗi hơn.
Các bước tiến hành như sau:
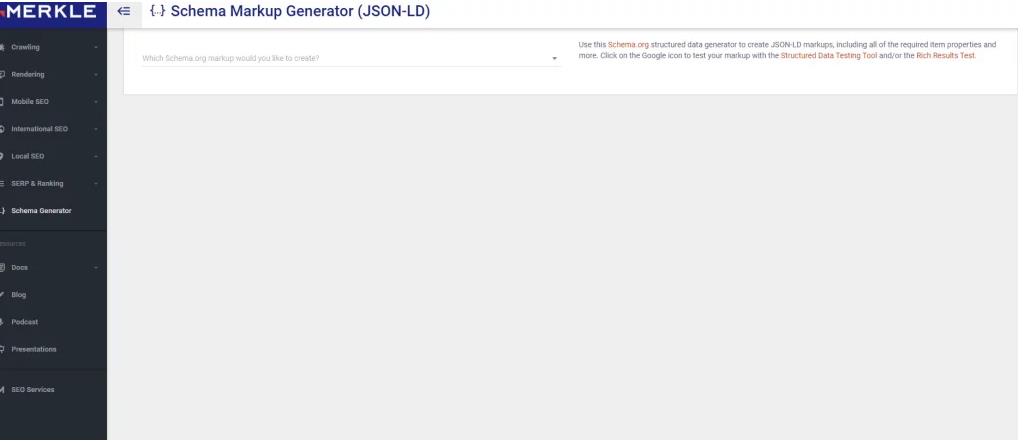
- Bước 1: Hãy truy cập vào công cụ Schema Markup Generator (JSON – LD), rất nhiều tài liệu sẽ hướng dẫn bạn làm theo các quy trình thứ tự: Khai báo định dạng > thêm Object Structure > xác định khi dữ liệu đang được liên kết đến > Xác định loại nội dung cần đánh dấu. Thế nhưng với công cụ trên bạn sẽ đơn giản được cả 4 bước và chỉ việc nhập thông tin website của bạn.

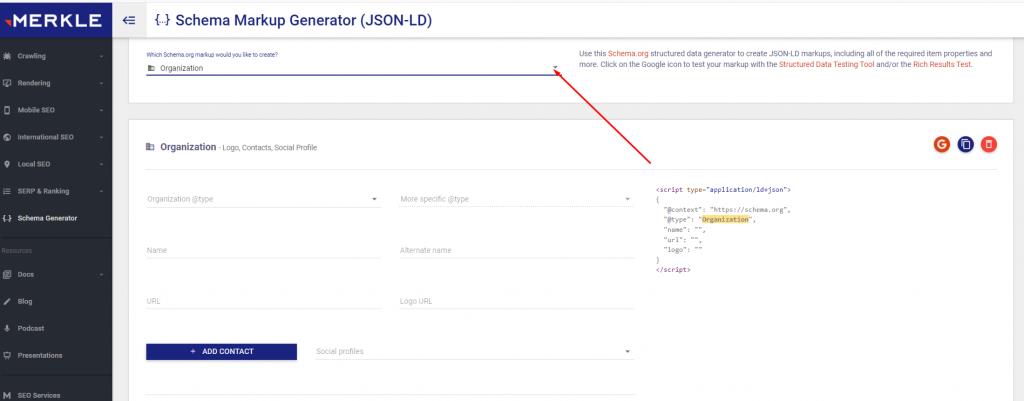
- Bước 2: Xác định loại nội dung Schema. Hãy nhấp vào list các Schema và chọn loại nội dung mà bạn thấy phù hợp (ví dụ: ở đây Vietnix các Schema Oganization).

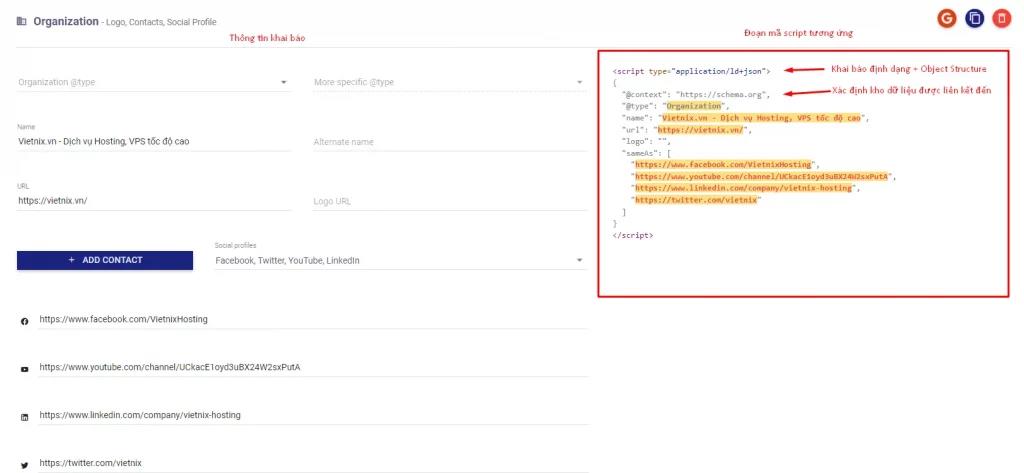
- Bước 3: Khai báo các thông tin cho Schema. Sau khi khai báo thông tin bạn sẽ tự động nhận được một đoạn mã scrip tương ứng

Đoạn scrip này đã gồm có: Khai báo định dạng + Object Structure và xác định khi dữ liệu được liên kết đến. Bạn sẽ không còn lo lắng về việc viết code hay sợ code bị lỗi.
- Bước 4: Chèn mã script vào website. Sau khi đã có được một đoạn mã scrip bạn có thể nhờ đến đội ngũ dev hỗ trợ add đoạn mã này vào website. Thường thì đoạn mã này sẽ được đặt vào phần header. Còn đối với website wordpress bạn có thể dùng các plugin như Header and footer scripts để chèn đoạn mã một cách an toàn.
Sử dụng RDFa để thêm Schema
RDFa (Resource Description Framewwork in Attributes) là một extension (đuôi mở rộng) của mã HTML5 được thiết lập để giúp bạn đánh dấu Schema. W3C Recommendation này có thể dùng để kết hợp nhiều dữ liệu có cấu trúc mà thư viện của Schema.org chưa đáp ứng hết.
Để thêm Schema với RDFa bạn cần phải tiến hành các bước khai báo Schema và khai báo thuộc tính như sau:
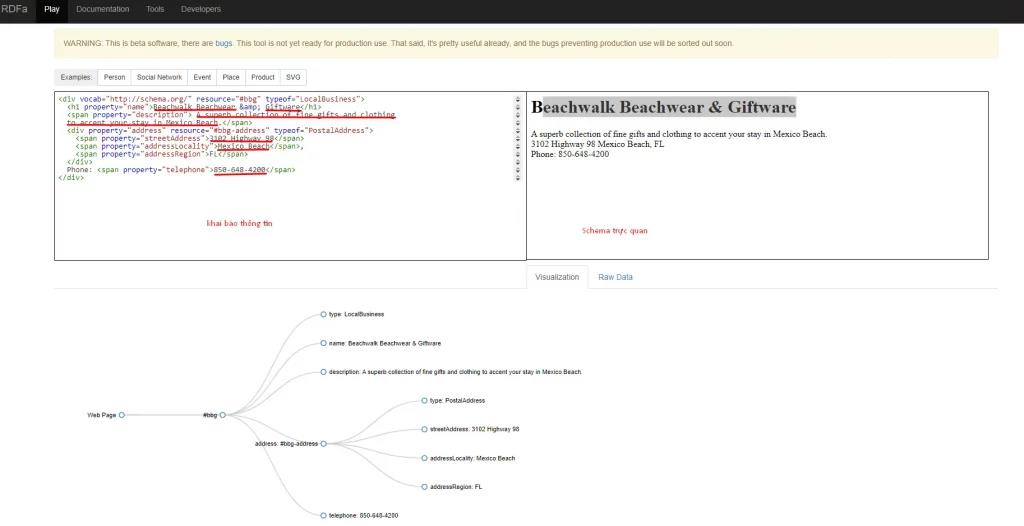
- Bước 1: Truy cập vào công cụ Play trên RDFa tại link http://rdfa.info/play/
- Bước 2: Tiến hành khai báo Schema. Tương tự như với JSON – LD tuy nhiên bạn cần sử dụng thẻ vocab và vẫn dùng URL http://schema.org/ để xác định nguồn dữ liệu cho đánh dấu của mình. Loại trang được xác định bởi thẻ typeof thay vì type.

Công cụ RDFa play không đa dạng Schema NHƯ Schema Markup Generator nhưng lại cho bạn thất trực quan loại Schema mà mình đang tạo cùng với sơ đồ Visualization để bạn dễ hình dung.
Schema Markup với Microdata
Microdata là một tập hợp các thẻ HTML5, đây chính là một giải pháp giúp làm rõ các thành phần HTML đơn giản hơn bằng các thẻ mà công cụ tìm kiếm có thể đọc được. Cũng tương tự như hai cách thông báo ở trên. Tuy nhiên với Microdata bạn cần phải nhập code thủ công hơn. Cụ thể các bước như sau:
- Bước 1: Khai báo Schema Markup.
- Bước 2: Khai báo thuộc tính, khai báo này tương đương với thuộc tính “@type” trên JSON-LD hay thuộc tính typeof trên RDFa và sau đó là các dòng khai báo thông tin khác. Và cuối cùng là chọn chèn đoạn mã này vào website tương tự như 2 phương pháp trên.
Cách kiểm tra Schema hoạt động
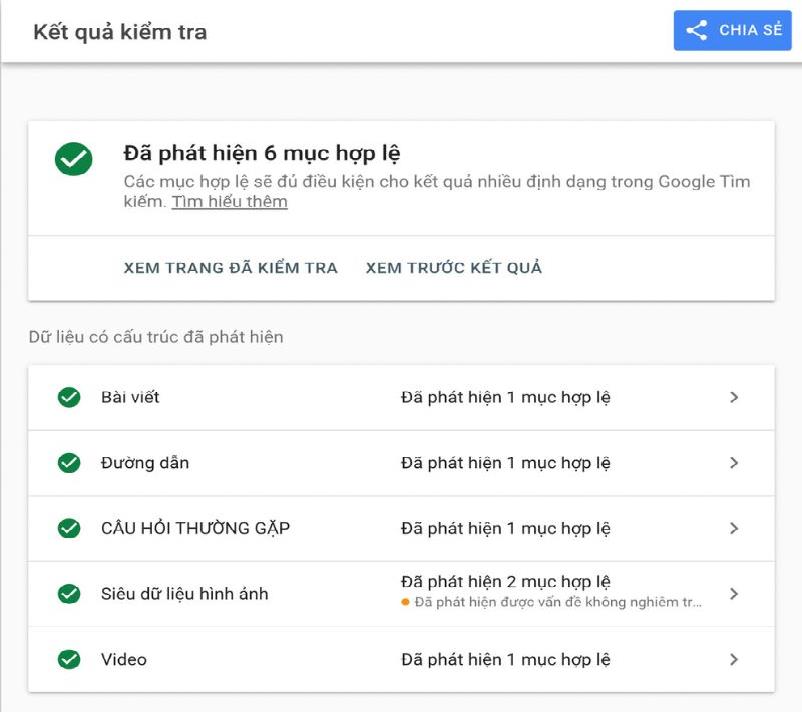
Kiểm tra Schema bằng Google Search Console
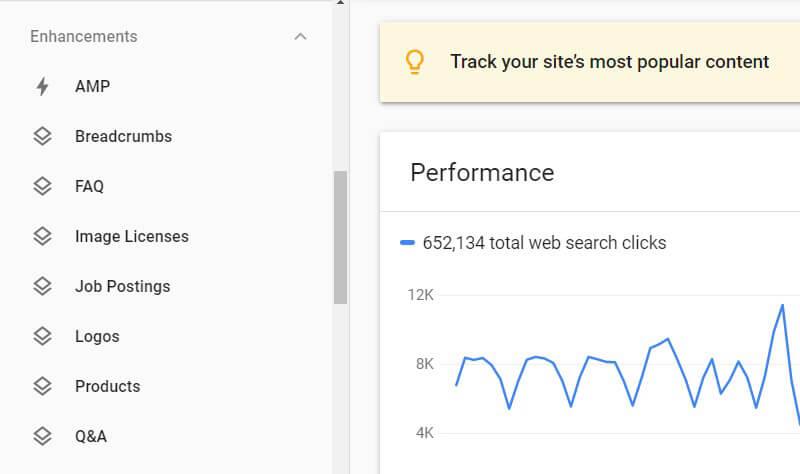
Google Search Console hiển thị tất cả các loại Markup được phát hiện trong tab Enhancements:

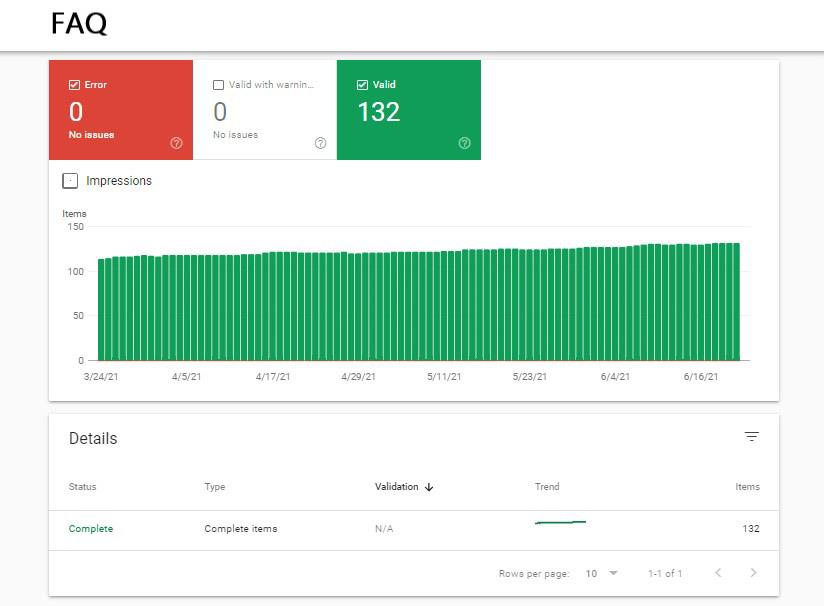
Hãy nhấp vào loại Schema cụ thể để xem báo cáo:

Kiểm tra Schema bằng Structured Data Testing Tool
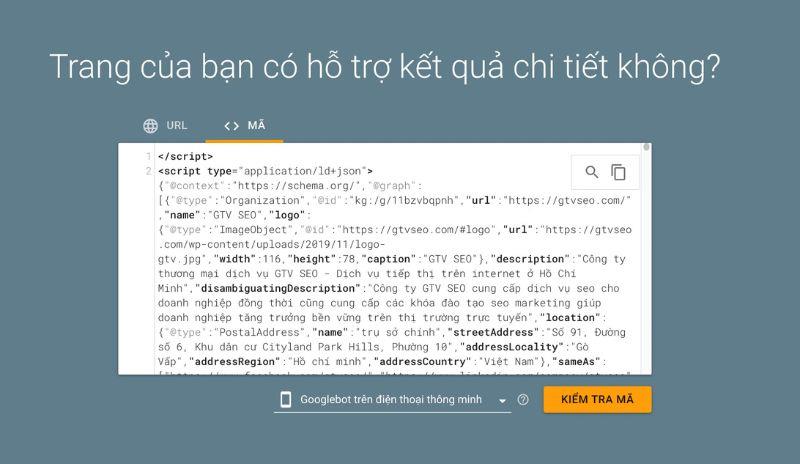
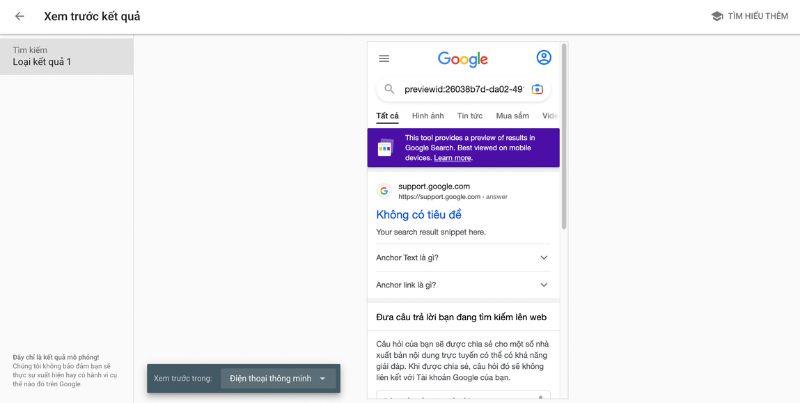
Cách kiểm tra tiếp theo là bạn sử dụng Structured Data Testing Tool để xem trang của bạn hoạt động như thế nào sau khi thêm Markup. Thay vì chỉ phân tích một trang web đã xuất bản, chúng ta sẽ đi vào phân tích mã mà công cụ đã tạo như ví dụ dưới đây:

Sau khi đoạn mã được dán, chọn “preview”, tool này sẽ cho thấy các bài viết sẽ hiển thị như thế nào trong kết quả tìm kiếm của Google.

Ngoài ra chúng ta cũng có thể kiểm tra mọi phần tử từ Markup đã thêm vào.

Nếu cần thiết, bạn có thể chỉnh sửa HTML trực tiếp trong tool để cập nhật lại Schema và xem trước kết quả ngay tại đó.
Những lưu ý khi sử dụng Schema
Ngoài cách nắm được khái niệm cũng như cách tạo Schema là gì không phải là vấn đề quá phức tạp. Thế nhưng đối với những website lớn có nhiều nội dung thì việc làm Schema cho tất cả các trang sẽ tiêu tốn khá nhiều thời gian.
Nếu muốn giải quyết thì bạn cần kết hợp với người lập trình website, để có được cách ứng dụng phương pháp đánh dấu dữ liệu một cách thuận tiện và tự động. Nếu như cảm thấy khó khăn bạn có thể tìm đến các dịch vụ những sẽ mất một khoản chi phí dịch vụ. Thế nhưng vì lợi ích lâu dài thì việc này hoàn toàn xứng đáng.
Bài viết trên đây chúng ta đã tìm hiểu về Schema là gì, qua đó có thể thấy đây là một yếu tố quan trọng để cải thiện thứ hạng SEO của trang. Song song đó nó cũng giúp cho trang web của bạn thân thiện hơn với người dùng truy cập. Hy vọng phần tổng hợp thông tin trên đã mang đến cho bạn những thông tin hữu ích. Ngoài ra hãy ghé Vsign để biết thêm nhiều kiến thức hay ho khác nhé!