Canonical là gì? Đây là một thuật ngữ không quá xa lạ với các SEOer cứng. Tuy nhiên, với những người đang tìm hiểu về SEO có thể chưa hiểu rõ và chưa biết sử dụng thẻ canonical này như thế nào. Để hỗ trợ anh em có thêm những thông tin hữu ích liên quan đến thẻ Canonical, bài viết này mình sẽ chia sẻ về khái niệm cũng như các thông tin liên quan. Cùng tham khảo ngay để tìm ra giải pháp SEO hiệu quả nhất nhé!
Thẻ Canonical là gì?
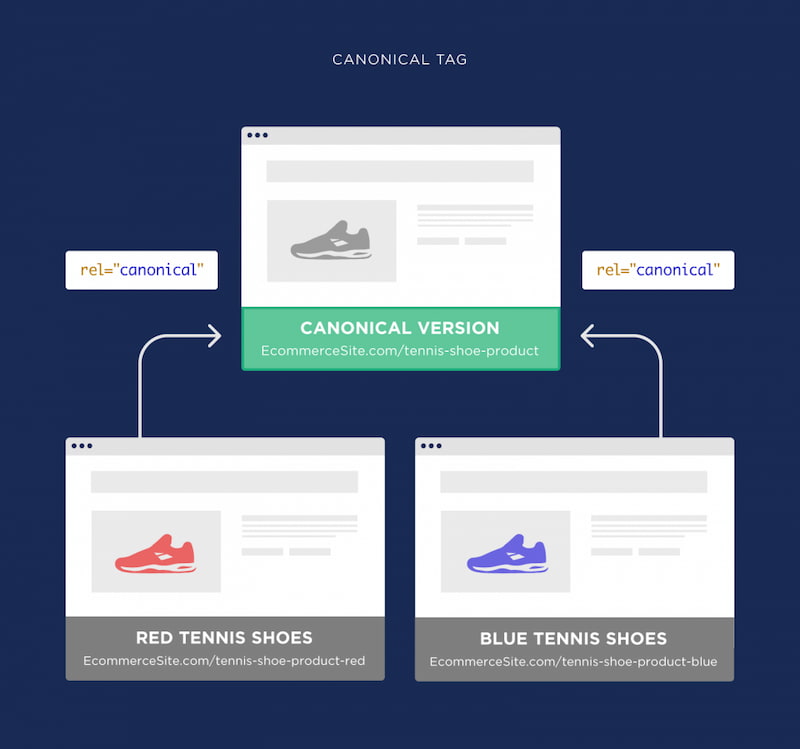
Thẻ Canonical còn được biết đến với các tên gọi như Canonical URL hay Rel Canonical. Thực chất đây là một thành phần của HTML, có tác dụng khai báo URL gốc của các trang bị trùng lặp nội dung (Duplicate content) với công cụ tìm kiếm. Thường thì thẻ Canonical sẽ được sử dụng khi nội dung trang web bị Duplicate hoặc trùng lặp trên các URL khác nhau.

Mục đích của các nhà lập trình khi tạo ra thẻ Canonical là gì? Cụ thể, khi phát hiện có nội dung bị trùng lặp, có điểm tương đồng trong các URL khác nhau thẻ Canonical sẽ được dùng để chỉ định ra phiên bản gốc để tiến hành index.
Cấu trúc chuẩn của thẻ Canonical là gì?
Nếu là một SEO cứng anh em sẽ dễ dàng nhận ra cấu trúc thẻ tag. Thế nhưng, với một người chưa thông thạo những kỹ năng này sẽ rất khó để xác định cấu trúc chuẩn của thẻ Canonical là gì.
Thực chất, cấu trúc thẻ Canonical khá đơn giản, thường được thể hiện dưới dạng như:
<link rel=”canonical” href=”https://example.com/sample-page/”>

Có thể thấy, trong cấu trúc của thẻ Canonical được chia thành 2 phần, mỗi một phần của đoạn mã sẽ mang ý nghĩa riêng. Cụ thể, khi phân tích chúng ta sẽ thấy:
- Phần link rel=“canonical”: Mang ý nghĩa liên kết trong thẻ này là bản gốc của trang này.
- Phần href=“https://example.com/sample-page/”: Điều hướng người dùng truy cập trang gốc tại đường link này.
Vai trò quan trọng của thẻ Canonical đối với SEO
Với những thông tin ở trên, chúng ta có thể hiểu mục đích tạo ra thẻ Canonical là gì. Trong phần tiếp theo, mình sẽ phân tích kỹ hơn những về ảnh hưởng của Duplicate content trong SEO cũng như tầm quan trọng của thẻ Canonical. Đừng lướt qua nếu chưa nắm rõ thông tin về Canonical nhé!
Mục đích khi tạo thẻ Canonical là gì?
Trong SEO website, những trường hợp Duplicate content sẽ không được Google ủng hộ. Nguyên nhân là do những nội dung trùng lặp này sẽ khiến công cụ thu thập thông tin của Google khó xác định các vấn đề như:
- Đâu là trang web cần index
- Loại nào của trang được sử dụng để xếp hạng các truy vấn có liên quan
- Có nên hợp nhất “link equity” trên một trang hay chia ra thành nhiều loại khác nhau.
Những trường hợp trùng lặp nội dung khiến Google gặp khó khăn khi thu thập dữ liệu. Trong một website, Google có thể thu thập các dữ liệu nhiều bản của một dữ liệu, điều đó dẫn tới việc giới hạn khi thu thập những thông tin quan trọng khác. Đó là lý do mà chúng ta cần sử dụng thẻ Canonical để giải quyết toàn bộ những vấn đề này.

Trong trường hợp này, thẻ Canonical đóng vai trò thông báo đến Google đâu là trang web cần index, đâu là trang web cần ưu tiên xếp hạng. Ngoài ra, công cụ này cũng sẽ gợi ý cho Google biết những vị trí cần hợp nhất “link equity”.
Trong trường hợp không có thẻ Canonical thông báo, Google có thể xem xét và quyết định chọn link tốt nhất để làm link gốc. Tuy nhiên, việc đưa toàn bộ quyết định cho Google đôi lúc sẽ không thực sự hợp lý, điều đó có thể khiến Google chọn ngẫu nhiên và không như ý muốn của SEOer.
Ngoài ra, không phải lúc nào các website cũng đồng ý cho thêm thẻ Canonical. Khi đó, các trang web có thể đối diện với những rủi ro, tuy theo từng trường hợp.
Duplicate content là gì?
Duplicate content hay trùng lặp nội dung giữa các trang web là tình trạng hoàn toàn có thể xảy ra. Nhiều người lầm tưởng khi đăng lại nội dung trên một trang khác sẽ không xảy ra lỗi Duplicate content này. Tuy nhiên, thực tế các công cụ thu thập thông tin chỉ thu thập URL mà không thu thập dữ liệu trên trang web.

Chẳng hạn, URL của trang web thứ nhất có địa chỉ là example.com/product, tuy nhiên, một trang web khác của website có địa chỉ là example.com/product?color=red. Có thể thấy, khi nội dung của 2 trang web này có điểm tương đồng hoặc giống nhau thì chúng sẽ xảy ra lỗi Duplicate content.
Thực chất, hiện tượng trùng lặp hoặc tương đồng này còn được gọi tên chính xác hơn là parameterized URLs, đó là nguyên nhân lớn dẫn tới Duplicate content. Một trong những nạn nhân lớn nhất của Duplicate content đó chính là các trang thương mại điện tử có bộ lọc tùy chỉnh khi tìm kiếm.
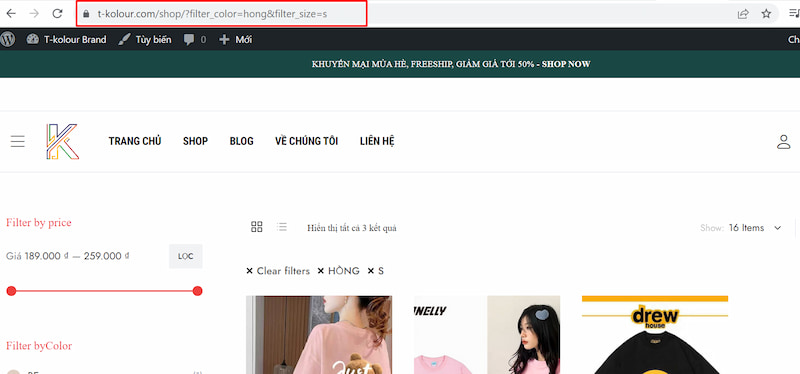
Chẳng hạn, với thương hiệu bán áo phông thiết kế T-kolour Brand. Khi nhấp vào danh mục bán hàng chính của họ chúng ta sẽ có URL: https://t-kolour.com/shop/
Khi thực hiện tìm kiếm theo bộ lọc có sẵn, ví dụ như áo màu hồng, URL sẽ có dạng: https://t-kolour.com/shop/?filter_color=hong
Nếu có nhu cầu tìm kiếm theo size S, khi đó, thông tin sẽ được tiếp tục thêm vào URL như sau: https://t-kolour.com/shop/?filter_color=hong&filter_size=s

Với chúng ta, 3 đường link trên sẽ mở ra 3 trang web khác nhau bởi chúng là độc lập và riêng biệt. Tuy nhiên, khi Google thu thập thông tin sẽ phát hiện ra sự tương đồng của các URL này. Trên đây chỉ là ví dụ điển hình nhất về nạn nhân của Duplicate, ngoài ra còn có rất nhiều nguyên nhân có thể dẫn tới tình trạng này.
Một vài nguyên nhân khác có thể gây ra tình trạng Duplicate content có thể nhắc đến như:
- Các trang web có tùy chọn tìm kiếm chọn lọc (VD:example.com?q=search-term)
- Các loại trang in riêng biệt (VD: example.com/page and example.com/print/page)
- URL riêng cho từng trang web trong các danh mục khác nhau (VD: example.com/services/SEO/ and example.com/specials/SEO/)
- Khi có các pages cho từng thiết bị khác nhau (VD: example.com and m.example.com)
- Trong một trang web có đồng thời cả AMP và non-AMP (VD: example.com/page and amp.example/page)
- Các biến thể non-https và https variants có cùng một nội dung (VD: http://example.com and http://www.example.com)
- Cùng một trang web, một nội dung nhưng có và không có gạch chéo (VD: https://example.com/page/ and http://www.example.com/page)
- Nội dung trang web đã có bản mặc định, chẳng hạn đó là nội dung trang đã index (VD: https://www.example.com/, https://www.example.com/index.htm,..)
- Cùng một nội dung nhưng một bản có chữ viết hoa một bản không có (VD: https://example.com/page/ and http://www.example.com/Page/)
Tùy vào từng trường hợp gặp phải mà chúng ta sẽ sử dụng Canonical là gì sao cho phù hợp. Bên cạnh đó, anh em cũng cần lưu ý thêm tình trạng trùng lặp nội dung giữa nhiều miền với nhau. Tình trạng này xảy ra khi nội dung được chia sẻ trên 2 trang web khác nhau và mỗi trang sẽ là một phần của nội dung gốc. Để công cụ tìm kiếm biết được đâu là bài viết gốc, hãy cài đặt thẻ Canonical để thông báo.
Việc có một website bên thứ 3 khác đăng lại nội dung bài viết của chúng ta và hiển thị trên danh sách tìm kiếm là hoàn toàn có thể. Do đó, để hạn chế khả năng những bài đăng lại này lên top cao hơn, chúng ta có thể sử dụng thẻ Canonical để xác định nội dung gốc.
5 Nguyên tắc khi sử dụng thẻ Canonical là gì?
Sử dụng thẻ Canonical đòi hỏi các SEOer phải tuân thủ những nguyên tắc nhất định để đem lại hiệu quả tốt nhất. Vậy những nguyên tắc cần thiết khi thêm thẻ Canonical là gì?
Nguyên tắc 1: Sử dụng URL tuyệt đối

Nguyên tắc đầu tiên các SEOer cần lưu ý khi sử dụng thẻ Canonical đó là không dùng đường dẫn tương đối với rel=“canonical”. Hiểu đơn giản, chúng ta sẽ không dùng dạng cấu trúc đơn thuần là: <link rel=“canonical” href=”/sample-page/” />
Thay vào đó, cấu trúc nên được sử dụng sẽ là: <link rel=“canonical” href=“https://example.com/sample-page/” />
Nguyên tắc 2: Trong URL chỉ sử dụng các chữ cái viết thường
Khi Google thu thập thông tin, các chữ cái viết hoa và viết thường được phân biệt cực kỳ cụ thể. Do đó, một URL giống nhau nhưng có chứa chữ viết hoa và viết thường sẽ được coi là 2 đường link khác nhau. Khi đó, nếu trong URL tại máy chủ đã sử dụng chữ viết thường, trong thẻ Canonical anh em cũng phải sử dụng chữ thường.
Nguyên tắc 3: Sử dụng phiên bản miền HTTPS hoặc HTTP một cách chính xác

Việc sử dụng chính xác các phiên bản miền sẽ tránh tình trạng nhầm lẫn và tạo ra kết quả không mong muốn. Với các secure domain chúng ta sẽ sử dụng phiên bản URL sau: <link rel=“canonical” href=“https://example.com/sample-page/” />.
Ngược lại, nếu không sử dụng https, khi đó thẻ Canonical sẽ có URL dạng:
<link rel=“canonical” href=“http://example.com/sample-page/” />
Nguyên tắc 4: Áp dụng thẻ Canonical tự tham chiếu
Việc sử dụng thẻ Canonical tham chiếu không phải bắt buộc với mọi trang web. Tuy nhiên, đây là một phương án không tồi để thể hiện trang web muốn index hoặc cấu trúc link sau khi được index.
Hiểu đơn giản thì phương pháp tự tham chiếu này là tạo một thẻ Canonical trên một trang web tự trỏ đến chính nó. Chẳng hạn, nếu một trang web có URL là https://example.com/sample-page, khi đó nó sẽ có URL tự tham chiếu là:
<link rel=“canonical” href=“https://example.com/sample-page” />
Hiện nay, các CMS hiện đại đều cho phép thêm các URL tự tham chiếu nên sẽ không làm mất thời gian của các SEOer. Tuy nhiên, với những CMS tùy chỉnh chúng ta có thể nhờ đến các nhà lập trình, phát triển web hardcode lại.
Nguyên tắc 5: Mỗi trang web sử dụng 1 thẻ Canonical

Thẻ Canonical là vô cùng quan trọng, tuy nhiên mỗi trang web chỉ cần duy nhất 1 thẻ. Nếu có nhiều hơn 1 thẻ Canonical trong 1 trang web, Google sẽ bỏ qua tất cả, điều đó là không có lợi cho quá trình SEO website.
Hướng dẫn 5 cách cài đặt thẻ Canonical
Với những thông tin giải đáp thẻ Canonical là gì trong phần đầu bài viết, chắc hẳn anh em đã sẵn sàng tìm hiểu về cách sử dụng loại thẻ này. Trong phần tiếp theo mình sẽ chia sẻ chi tiết về cách cài đặt loại thẻ này, anh em đừng vội lướt qua nhé!
Cài đặt thẻ Canonical bằng cách sử dụng HTML rel = “canonical”
Nếu anh em đang loay hoay chưa biết cách cài đặt thẻ Canonical là gì thì phương pháp sử dụng thẻ rel= canonical là đơn giản nhất. Để cài đặt chúng ta sẽ thêm đoạn mã <link rel=“canonical” href=“https://example.com/canonical-page/” /> vào sau phần <head> của các trang web trùng lặp.
Chẳng hạn, với trang web của thương hiệu bán áo phông T – kolour Brands chúng ta cũng có thể cài thẻ Canonical. Cụ thể, với trang web gốc được chỉ định là https://t-kolour.com/shop/?filter_color=hong/, chúng ta sẽ thêm thẻ tag vào các trang bị trùng lặp nào: <link rel=“canonical” href=“https://t-kolour.com/shop/?filter_color=hong/” />
Trong trường hợp anh em đanh sử dụng CMS trong quá trình cài đặt thì các vấn đề về mã code sẽ không cần phải lo lắng.
Cài đặt Canonical Tag trong WordPress

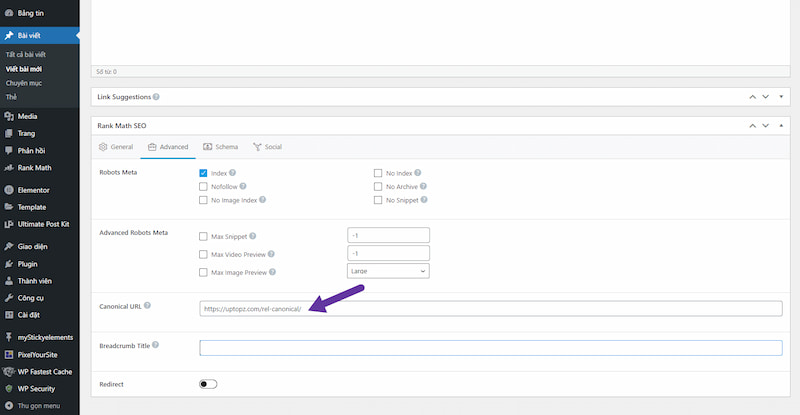
Thẻ Canonical là gì? Làm thế nào để cài đặt thẻ này trên WordPress? Trùng lặp nội dung trên WordPress là hiện tượng khá phổ biến, để giải quyết vấn đề này thì cài đặt thẻ Canonical là phương pháp tối ưu nhất. Cách thức cài đặt cũng tương đối đơn giản, anh em có thể thực hiện như sau:
- Bước 1: Truy cập vào WordPress, chọn trang web cần cài đặt thẻ Canonical.
- Bước 2: Kéo xuống phía cuối của bài viết, chọn mục Advanced.
- Bước 3: Copy URL của trang web chuẩn nhất đã được chọn trước đó, dán vào phần Canonical URL.
- Bước 4: Để hoàn tất cài đặt, ấn chọn Update.
Cài đặt thẻ Canonical trên Shopify
Trên nền tảng Shopify sẽ tự động thêm các URL gốc tự tham chiếu cho các trang web. Khi đó, các SEOer nếu muốn chỉnh sửa URL gốc sẽ cần truy cập trực tiếp vào các tệp mẫu (.liquid).
Cài đặt Canonical Tag trên Squarespace
Tương tự như các thêm thẻ Canonical trên Spotify, URL tham chiếu mặc định cũng được tự thêm vào trang web. Tuy nhiên, nếu muốn tùy chỉnh URL gốc chúng ta sẽ cần sửa mã trực tiếp.
Cài đặt thẻ Canonical trên các dòng tiêu đề HTTP
Các dạng tài liệu như PDF chúng ta không thể sử dụng thẻ Canonical để chống Duplicate content. Nguyên nhân là do các tiêu đề không có phần trang <head>. Với những trường hợp này, cách xử lý tốt nhất là dùng dòng tiêu đề HTTP để đặt cho thẻ. Phương pháp cài đặt này cũng có thể sử dụng trong tiêu đề HTTP cho những website chuẩn.
Chẳng hạn, chúng ta có thể tạo một bản PDF ngẫu nhiên cho một bài blog và lưu trữ lại. Trong trường hợp này file PDF sẽ có cấu trúc dòng tiêu đề HTTP dạng:
HTTP/1.1 200 OK. Content-Type: application/pdf. Link: <https://ahrefs.com/blog/canonical-tags/>; rel=”canonical”
Cài đặt thẻ Canonical trong Sitemaps

Phương pháp tiếp theo chúng ta có thể cài đặt thẻ Canonical là gì? Chỉ khi được cài đặt thẻ Canonical chuẩn thì các URL mới được phép đưa vào sitemaps. Các URL xuất hiện trong sitemaps sẽ được coi là URL gốc được đề xuất. Ngoài ra, cũng sẽ có những trường hợp URL trong sitemaps bị Google từ chối làm URL gốc.
Cài đặt thẻ Canonical bằng 301 Redirects
Phương pháp chuyển hướng lưu lượng truy cập từ URL trùng lặp đến URL gốc bằng thẻ Canonical là gì? Trước hết, chúng ta có thể phân tích ví dụ dưới đây:
Một trang web có thể truy cập vào bằng nhiều URL khác nhau như sau:
- example.com
- example.com/index.php
- example.com/home/
Trong trường hợp này, điều hướng tất cả các lượt truy cập về URL gốc được chọn là vô cùng cần thiết. Cụ thể, hãy chọn một URL làm gốc và chuyển hướng toàn bộ lưu lượng từ các URL khác về đây.

Ngoài ra, phương pháp chuyển hướng bằng gắn thẻ canonical này cũng có hiệu quả với các phiên bản HTTP/ HTTPS và www/ không phải www trên trang web của mình. Khi đó chúng ta cũng thực hiện tương tự, chọn một bản chuẩn và chuyển hướng về đó. Ví dụ, trang web của Vsign sẽ có các dạng như sau:
- http://vsigncorp.com/
- http://www.vsigncorp.com
- http://vsigncorp.com/
Cài đặt thẻ Canonical với các liên kết nội bộ
Khi tìm hiểu về thẻ Canonical là gì, có rất nhiều cách cài đặt thẻ có thể đem đến lợi ích cho quá trình SEO website. Sử dụng liên kết nội bộ từ trang này sang trang khác cũng là một cách Canonical URL.
Những hướng dẫn cài đặt thẻ Canonical là gì ở trên có thể khó hiểu và phức tạp với các SEOer mới, tuy nhiên nó lại cực kỳ cần thiết cho các chiến dịch SEO. Nếu đảm bảo thực hiện tất cả các cách thức cài đặt ở trên, Google sẽ dễ dàng nhận ra đâu là URL gốc và tiến hành thu thập thông tin. Tuy nhiên, anh em cần lưu ý, Google sẽ ưu tiên những URL HTTPS hơn là HTTP và các URL đẹp hơn.

Những sai lầm thường gặp khi sử dụng thẻ rel=“canonical”
Việc xác định thẻ canonical là gì và áp dụng nó như thế nào vón đã khiến nhiều người đau đầu. Đây cũng chính là lý do gây ra các lỗi kỹ thuật SEO thường xuyên gặp phải.
Thực tế cho thấy, không phải ai cũng biết cách sử dụng thẻ Canonical là gì và dẫn tới những sai lầm phổ biến như:
Chặn các URL đã được chuẩn hóa qua Robots.txt
Robots.txt là công cụ giúp Google thu thập dữ liệu, do đó việc chặn URL đã được chuẩn hóa qua robots.txt khiến quá trình này bị ngăn cản. Nguyên nhân là khi chặn những URL này sẽ khiến Google không thể phát hiện ra thẻ Canonical trên đó. Cuối cùng, hiệu quả chuyển hóa link equity từ Non-Canonical sang Canonical sẽ không đạt được.

Đặt URL đã được chuẩn hóa thành “noindex”
Một nguyên tắc mà các SEOer phải nhớ khi tìm hiểu Canonical là gì đó chính là không kết hợp loại thẻ này với noindex. Nếu kết hợp 2 yếu tố đối lập này sẽ gây ra các lỗi SEO không đáng có.
Thẻ Canonical sẽ được Google ưu tiên hơn so với thẻ noindex. Nếu vẫn muốn sử dụng cùng lúc 2 thẻ này anh em cần cài đặt với 301 redirects. Ngoài trường hợp này, anh em chỉ nên sử dụng thẻ rel= canonical.
Đặt mã trạng thái HTTP 4XX cho URL gốc
Tương tự như việc đặt thẻ noindex, việc đặt mã HTTP 4XX cho URL cũng sẽ gây ra lỗi. Điều này cũng khiến Google không thể chuyển link quity sang bản gốc.
Việc đặt mã HTTP 4XX cho URL gốc có tác động tương tự như việc dùng thẻ “noindex”. Google sẽ không thể nhìn thấy Canonical Tag để mà chuyển “link quity” sang bản gốc.

Đặt thẻ Canonical cho tất cả các Paginated Page đến Page gốc
Những Paginated Page sẽ không cần cài đặt thẻ Canonical URL đến các Paginated Page đầu tiên trong chuỗi. Những trang web này chúng ta chỉ nên sử dụng các thẻ tự tham chiếu. Trường hợp này có thể hiểu là page A và B là 2 page không tương đồng. Khi page B dùng thẻ Canonical trỏ đến page A sẽ bị coi là dùng thẻ canonical không đúng cách và không được chấp nhận.
trong trường hợp này, nếu muốn phân trang anh em có thể sử dụng thẻ rel=”prev” và rel=”next”. Tuy nhiên, hiện nay cấu trúc này không quá thịnh hành với Google.
Không sử dụng thẻ Canonical với hreflang
Thẻ hreflang được sử dụng với mục đích chỉ định target đối tượng theo ngôn ngữ và vị trí địa lý của website. Khi sử dụng hreflang tags chúng ta nên chỉ định trang gốc có cùng ngôn ngữ với website hoặc ngôn ngữ thay thế tốt nhất.

Sử dụng quá nhiều thẻ Canonical
Nhiều người khi mới tìm hiểu về thẻ canonical là gì thường lầm tưởng có càng nhiều thẻ càng tốt. Tuy nhiên, đây là điều không hề đúng, nếu có càng nhiều thẻ canonical Google sẽ bỏ qua tất cả.
Việc thêm nhiều thẻ canonical cho URL cũng có thể xảy ra khi bị thêm vào từ nhiều điểm khác nhau. Cụ thể, các thẻ này có thể thêm vào từ CMS, theme và Plugin. Để khắc phục tình trạng này, hiện nay các plugin đã có tùy chọn ghi đè để chắc chắn đó là nguồn duy nhất thêm thẻ canonical.
Ngoài ra, cũng có những trường hợp thẻ Canonical được thêm vào bởi JavaScript. Khi đó, Google chỉ chấp thuận khi URL gốc không xuất hiện trên HTML, đồng thời chúng ta cũng phải thêm thẻ Canonical vào bằng JavaScript. Ngược lại nếu HTML đã có thẻ canonical mà chúng ta vẫn tiếp tục thay đổi page ưa thích bằng JavaScript sẽ không đạt được kết quả. Điều đó chỉ tạo ra một loạt các tín hiệu hỗn loạn khiến Google gặp khó khăn khi thu thập thông tin.
Đặt thẻ Canonical trong phần Body

Như đã đề cập trong phần định nghĩa Canonical là gì, thẻ Canonical chỉ nên xuất hiện tại phần <head> của tài liệu. Nếu đặt thẻ trong phần <body> sẽ khiến Google không thu thập được dữ liệu và dễ dàng bị bỏ qua.
Làm thế nào để kiểm tra Canonical tag đã được thiết lập hay chưa?
Việc hiểu rõ thẻ canonical là gì và cài đặt đúng là điều các SEOer cần lưu ý. Quá trình kiểm tra Canonical tag sẽ giúp các hạng mục SEO diễn ra thuận lợi và đạt hiệu suất cao hơn. Một số vấn đề cần được kiểm tra bao gồm:
- Trang web đã được khai báo thẻ chuẩn hay chưa?
- URL gốc có thể thu thập dữ liệu và lập chỉ mục Google hay không?
- Canonical có bị trỏ vào URl đã bị chặn bởi tệp robots.txt hay được đặt thành “noindex”?
Với những vấn đề cần kiểm tra ở trên, chúng ta có thể thực hiện theo cách sau:
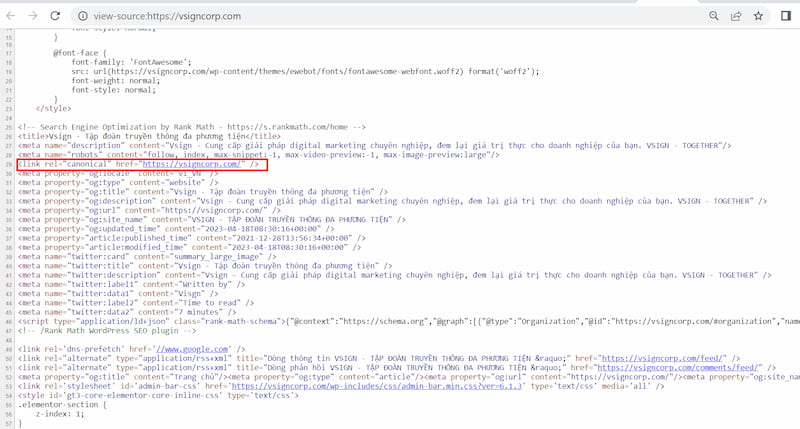
- Thực hiện kiểm tra bằng cách xem nguồn trang: Phương pháp này khá đơn giản, chỉ cần nhấp chuột phải để xem nguồn trang hoặc nhập vào thanh địa chỉ cấu trúc: view-source: https: //domain.com. Khi đó một tab mã nguồn sẽ hiển thị, anh em cần tìm kiếm thẻ chuẩn trong <head>. Khi đó thẻ chuẩn sẽ có dạng: <link rel=”canonical” href=”http://vsigncorp.com/” />

- Kiểm tra bằng các công cụ hỗ trợ như Mozbar, SeoQuake,…: Hiện nay có rất nhiều công cụ có thể hỗ trợ kiểm tra thẻ Canonical đã được cài đặt hay chưa. Anh em có thể lựa chọn công cụ dễ thực hiện nhất hoặc quen thuộc nhất để sử dụng.
Một số lưu ý khi sử dụng thẻ Canonical
Khi tìm hiểu thẻ Canonical là gì có thể thấy đây là yếu tố vô cùng quan trọng, có ảnh hưởng đến chất lượng SEO. Do đó, khi sử dụng các thẻ canonical anh em sẽ cần nắm được một số lưu ý như sau:
- Có thể đặt thẻ canonical tự tham chiếu: Chẳng hạn, nếu chúng ta có các URL A, B, C bị trùng lặp nhau, khi đó A là URL chuẩn. Trường hợp này chúng ta có thể đặt canonical từ trang X đến URL X.

- Nên chủ động sử dụng thẻ canonical cho trang chủ website: Việc đặt thẻ tại trang chủ có thể ngăn ngừa được nhiều sự cố không đáng có nếu trang chủ bị trùng lặp.
- Lưu ý kiểm tra các thẻ Canonical tự động: Việc các code không chính xác sẽ dẫn tới tình trạng hệ thống tự động viết thẻ canonical cho mọi phiên bản URL nhưng thiếu bộ điểm của thẻ chuẩn.
- Đề phòng các tín hiệu gây nhiễu thẻ Canonical: Nếu xảy ra tình trạng nhiễu tín hiệu, công cụ tìm kiếm sẽ xác định nhầm lẫn thẻ hoặc không giải thích được các thẻ này. Trường hợp này có thể xảy ra khi chúng ta gắn nhầm Canonical đến trang B cho trang A, gắn thẻ Canonical đến trang A cho trang B. Có thể thấy, việc gửi tín hiệu rõ ràng cho các công cụ tìm kiếm có ý nghĩa quan trọng, giúp xác định chính xác URL gốc chính xác nhất.

- Thận trọng khi gắn thẻ Canonical cho các bản sao gần giống nhau: Việc đặt thẻ canonical được thực hiện với các trang có nội dung trùng hoặc rất giống nhau, tuy nhiên vẫn cần phải thận trọng để tránh xảy ra lỗi. Nếu phiên bản của trang không chuẩn, rất có thể chúng sẽ không được xếp hạng. Ngoài ra, sự khác biệt quá lớn cũng sẽ khiến các công cụ tìm kiếm bỏ qua.
- Cài đặt thẻ canonical chéo cho nội dung trùng lặp trên các tên miền: Đây là hành động bình thường nếu chúng ta đồng thời sở hữu 2 trang web. Chẳng hạn, cùng một nội dung, chúng ta có thể đăng trên nhiều website khác nhau và sử dụng thẻ Canonical để tập trung đẩy thứ hạng cho một trang web. Tuy nhiên, cũng cần đảm bảo việc đặt thẻ Canonical này phù hợp với mục đích kinh doanh của doanh nghiệp.
Lời kết
Trên đây là những thông tin tổng hợp về định nghĩa Canonical là gì. Với việc nắm rõ những nguyên tắc, cách sử dụng sẽ giúp quá trình triển khai được hiệu quả nhất, đảm bảo dự án SEO không gặp lỗi bất thường. Sau những chia sẻ này, hãy thực hiện SEO Audit website và vận dụng các kiến thức trong bài viết để triển khai các dự án thuận lợi nhất. Chúc anh em thành công nhé!