User Flow là gì? Đó là công cụ hỗ trợ tuyệt vời trong quá trình thiết kế website, tạo nên sự thống nhất và xuyên suốt. Vậy làm thế nào để xây dựng được User Flow hiệu quả nhất, đem đến những trải nghiệm tốt nhất cho người sử dụng? Cùng Vsign khám phá ngay định nghĩa User Flow và các xây dựng biểu đồ luồng người dùng ngay tại đây!
User Flow là gì?
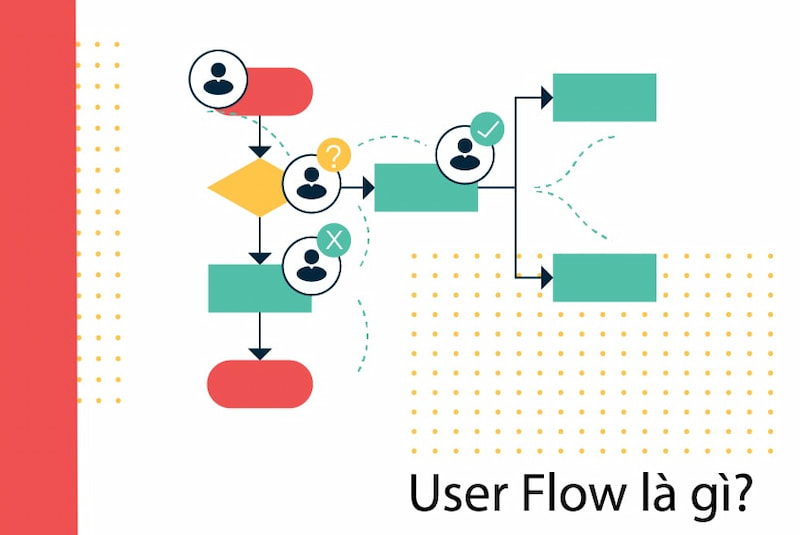
User Flow hay còn được biết đến với tên gọi khác là Luồng người dùng. User Flow được hiểu là một sơ đồ, đường dẫn thể hiện quá trình người dùng đi qua các trang web hay ứng dụng để tiếp cận mục đích cuối cùng. Đó là công cụ tuyệt vời để hỗ trợ thiết kế website, tạo nên kiến trúc thông tin logic, thống nhất.

Việc xây dựng luồng người dùng giúp các doanh nghiệp có thể chủ động trong các dịch vụ khách hàng. Một User Flow hiệu quả sẽ giúp gia tăng tỷ lệ chuyển đổi tại các website thương mại điện tử.
Vậy trong quá trình này vai trò của User Flow là gì? Đó là những hỗ trợ giúp người dùng dễ dàng tiếp cận dịch vụ, sản phẩm, không phát sinh những vấn đề làm gián đoạn quá trình chuyển đổi.
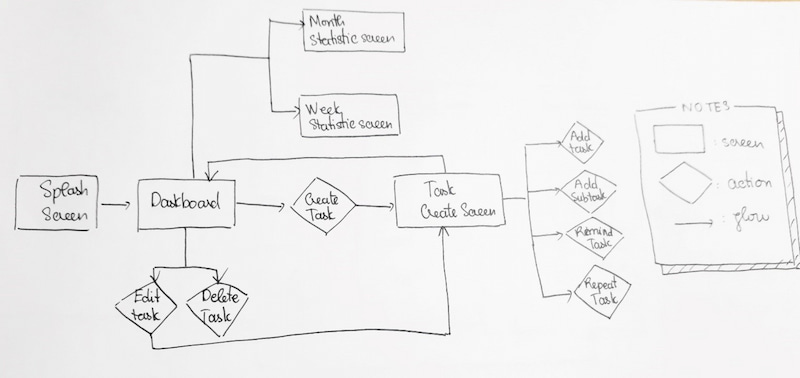
Hình thức thể hiện của User Flow là gì? Đó là những biểu đồ thể hiện hành động của khách hàng, cùng với đó là những mô tả về cách họ tiếp cận sản phẩm. Cách thể hiện biểu đồ Luồng người dùng rất đa dạng, tùy vào từng vị trí. Trong biểu đồ thường sử dụng các hình khối với những ý nghĩa khác nhau như: Hình chữ nhật, hình thoi, hình tròn, hình vuông, mũi tên chuyển tiếp,…
>>> Xem thêm: Bảng hiệu đẹp đơn giản: 6 Lưu ý quan trọng khi thiết kế
Tại sao cần xây User Flow?
Mục đích khi xây dựng User Flow là gì? Đây là bước vô cùng quan trọng trước khi bắt đầu xây dựng một website. Cụ thể những lợi ích khi thiết lập User Flow như sau:
User Flow giúp thiết kế tập trung vào người dùng
Việc tạo biểu đồ User Flow giúp chúng ta biết được cách người dùng điều hướng về trang web như thế nào để đạt được mục đích. Với những thông tin này chúng ta sẽ biết cần làm những gì để đáp ứng nhu cầu người dùng. Cùng với đó, biểu đồ Luồng người dùng giúp phát hiện những điểm đau của người dùng trong quá trình điều hướng, tìm ra những vấn đề xung đột.

Với những phát hiện này sẽ giúp quá trình thiết kế web hiệu quả hơn, hạn chế các sai sót và có phương án thay thế khi cần thiết.
User Flow hạn chế những sai lầm khi thiết kế website
Thiết kế website không hề đơn giản, đòi hỏi phải có thời gian thay đổi, điều chỉnh. Chính vì vậy, User Flow giống như một kim chỉ nam tiêu chuẩn để hạn chế các sai sót có thể xảy ra. Điều này có ý nghĩa vô cùng quan trọng bởi nếu sai sót xảy ra trong quá trình thiết kế sẽ phải mất rất nhiều thời gian khắc phục.

Vậy trong trường hợp này ý nghĩa của User Flow là gì? Nó giúp người thiết kế web sớm phát hiện và điều chỉnh lỗi ngay từ đầu. Chính vì vậy quá trình chỉnh sửa sẽ nhanh chóng và hiệu quả hơn. Hãy bắt tay vào thiết kế khi biểu đồ User Flow đã được xây dựng chính xác.
Biểu đồ User Flow là gì?
Biểu đồ USer Flow là cách hiệu quả nhất để thể hiện những hành động của khách hàng, từ đó giúp doanh nghiệp cải thiện quá trình chuyển đổi. Biểu đồ sẽ bao gồm một chuỗi các hành động liên tiếp để tiếp cận sản phẩm của doanh nghiệp cho đến khi ra quyết định lựa chọn, mua hàng.

Với những chia sẻ về khái niệm User Flow là gì, trong phần tiếp theo mình sẽ hướng dẫn cách xây dựng biểu đồ. Cùng tham khảo ngay để có được một biểu đồ User Flow tiêu chuẩn, chính xác nhất nhé!
6 Tips xây dựng biểu đồ User Flow hiệu quả nhất
Tìm kiếm vấn đề User Flow cần giải quyết
Trước khi xây dựng được User Flow thì chúng ta cần biết vấn đề cần giải quyết của User Flow là gì. Để có được điều đó cách tốt nhất đó là đặt mình vào vị trí người dùng để phát hiện vấn đề. Tùy vào từng khách hàng sẽ có những phương án giải quyết khác nhau, do đó hãy tìm ra thật nhiều giải pháp khác nhau.

Một vài câu hỏi giúp các nhà thiết kế website tìm ra vấn đề của khách hàng như:
- Người dùng đang cố gắng làm gì tại website?
- Tại sao họ phải làm như vậy? Nguyên nhân nào thôi thúc họ thực hiện điều đó?
- Website có thể đáp ứng những mục đích mà khách hàng mong muốn không?
- Những rào cản khiến họ không đạt được mục đích cuối cùng?
Tìm ra đối tượng mục tiêu cho website
Một danh mục chi tiết về đối tượng mục tiêu sẽ tạo ra giả định về đối tượng người dùng, hỗ trợ quá trình thiết kế web thuận lợi hơn. Những thông tin về đối tượng người dùng website sẽ bao gồm điều khiến họ thích, không thích, thói quen khi đến website,… Một số trường hợp còn sử dụng cả các yếu tố liên quan đến nhân khẩu học để nghiên cứu.

Thông qua nghiên cứu giả định khách hàng, việc thiết kế website sẽ thuận tiện và phù hợp với nhu cầu của khách hàng nhất. Bên cạnh đó, khi thu thập những thông tin này sẽ giúp chúng ta biết ai đang sử dụng website, cách họ sử dụng như thế nào.
Xây dựng hành trình sử dụng người dùng
Việc xây dựng hàng trình sẽ giúp chúng ta biết tất cả những hành động người dùng sẽ là khi truy cập website. Thông tin phân tích này cần bao gồm thời gian cho mỗi hành động, cảm xúc và suy nghĩ của người dùng. Những yếu tố này có ảnh hưởng rất lớn đối với quá trình thực hiện các hành động quan trọng.
Tạo lập điểm bắt đầu cho hành trình
Điểm bắt đầu của hành trình người dùng trong User Flow là gì? Đó là bước quan trọng để xây dựng biểu đồ luồng người dùng. Điểm bắt đầu cho biết người dùng biết đến website bằng cách nào và từ đâu.
Chẳng hạn, người dùng truy cập trực tiếp vào vsigncorp.com sẽ có hành trình khác với những người biết đến Vsign thông qua tìm kiếm từ khóa “thiết kế website” trên Google.

Khi xây dựng điểm bắt đầu cần lưu ý về mức độ hiểu biết của khách hàng đối với trang web. Người đã biết, đã từng truy cập sẽ khác với người lần đầu truy cập trang web. Do đó, với mối đối tượng khác nhau sẽ cần phương pháp xây dựng khác nhau. Bên cạnh đó, tốc độ trang web cũng là yếu tố ảnh hưởng đến luồng người dùng, để khắc phục chúng ta có thể sử dụng CDN.
Phác thảo biểu đồ User Flow
Bản phác thảo biểu đồ User Flow là gì? Đó đơn giản là cách trình bày đơn giản nhất, bởi khi đó biểu đồ cần chỉnh sửa rất nhiều. Không nên cố gắng tạo sơ đồ thật đẹp, điều đó là chưa cần thiết bởi thực tế chúng ta chưa thực sự nắm được cách sơ đồ hoạt động.
Bản phác thảo biểu đồ cũng giúp chúng ta dễ dàng nắm bắt thông tin. Chỉ nên tạo biểu đồ Use Flow khi mọi thông tin đã hoàn chỉnh,, mọi thứ đã hoạt động ổn định.

Thử nghiệm với nhiều biểu đồ khác nhau
Việc lên ý tưởng và trình bày ý tưởng trên giấy không hề giống nhau. Khi trình bày trên giấy, lượng thông tin quá nhiều sẽ khiến mọi thứ phức tạp, không hướng đến những yếu tố quan trọng của trang web. Do đó, lời khuyên của các chuyên gia là thử nghiệm trên nhiều loại biểu đồ để có được cách trình bày tốt nhất.
Sau khi thực hiện trên nhiều dạng biểu đồ, hãy chỉnh sửa, kiểm tra và có thể tham khảo ý kiến từ người khác để khắc phục vấn đề. Để phát hiện những vấn đề tồn tại của User Flow là gì và khắc phục như thế nào đòi hỏi rất nhiều thời gian, chính vì vậy hãy kiên nhẫn và đừng nản lòng.
So sánh User Flow và User Stories, User Journeys
Sự khác biệt của User Flow là gì? Tại sao nhiều người thường nhầm lẫn User Flow với User Stories và USer Journeys? Chúng ta sẽ cùng so sánh sự khác biệt trong bảng dưới đây để hiểu thêm về khái niệm User Flow là gì nhé!
Bảng so sánh User Flow và user Stories
| Tiêu chí | User Flow | User Stories |
| Định nghĩa | Là sơ đồ thể hiện cách người dùng thực hiện các hành động trong trang web để đạt được mục đích. | Là những gì người dùng đang tìm kiếm trong website và lý giải tại sao họ cần điều đó. |
| Cách tiếp cận | Tập trung vào cách tiếp cận kỹ thuật, logic cách người dùng tiếp cận trang web. | Tiếp cận con người, thể hiện động cơ và sự thất vọng của người dùng. Đó là mô tả về những thứ họ cần. |
| Phạm vi | Gói gọn trong website, liên quan đến cách người dùng thực hiện một tác vụ cụ thể. | Phạm vi lớn, toàn cảnh về cách người dùng tiếp cận và khám phá sản phẩm. Đồng thời nó cũng thể hiện những điểm tiếp xúc khác nhau khi họ tiếp cận sản phẩm. |
| Giai đoạn xuất hiện | Thường được xây dựng sau khi có User Persona và User Stories. | Xây dựng trước khi tạo User Flow. |

Bảng so sánh User Flow và User Journeys
| Tiêu chí | User Flow | User Journeys |
| Phạm vi xem xét | Tập trung vào các chi tiết cụ thể, đưa ra các giải pháp cụ thể cho câu chuyện người dùng. Bên cạnh đó, User Flow tập trung nhiêu fhown và điều hướng. | Có xu hướng xem xét trải nghiệm vi mô của người dùng, cách người dùng sử dụng sản phẩm, kênh tiếp cận sản phẩm. |
| Nội dung | Thể hiện những liên kết mà người dùng có thể tương tác và được điều hướng ngay trên website, đồng thời giải thích những hành động của người dùng tại từng vị trí. Chỉ mô tả các quyết định của người dùng. | Quan tâm đến câu chuyện cá nhân, tính trải nghiệm của người dùng. Mô tả chi tiết suy nghĩ của người dùng theo từng bước. |
Lưu ý khi xây dựng User Flow
Những lưu ý cần quan tâm khi xây dựng User Flow là gì? Làm thế nào để tạo ra User Flow thống nhất, dễ hiểu nhất? Để đạt được điều này những nhà thiết kế web cần tuân thủ những lưu ý sau:
- Đặt tên mô tả dễ hiểu cho từng bước trong User Flow
- Tập trung vào luồn một chiều người dùng
- Đặt mục tiêu cho mỗi luồng tại thời điểm cụ thể
- Sử dụng key chú giải trong biểu đồ User Flow
- Xác định điểm bắt đầu rõ ràng
- Gắn nhãn ngắn gọn, rõ ràng
- Hạn chế sử dụng màu mô tả
- Đảm bảo luồng người dùng luôn rõ ràng để hạn chế các rủi ro
Lời kết
Với những giải đáp về khái niệm User Flow là gì ở trên hy vọng các bạn đã có thêm những thông tin cần thiết liên quan đến vấn đề này. Việc xây dựng luồng người dùng là bước quan trọng, có ảnh hưởng trực tiếp đến hiệu quả xây dựng website. Một User Flow tốt sẽ giúp quá trình thiết kế website thuận lợi, đem đến trải nghiệm tốt nhất cho người dùng. Do đó, đừng bỏ qua bước xây dựng User Flow trước khi muốn thiết kế website nhé!